Webフォントはブランドや世界観を伝えるために必要なもの。neccoが手がける、“根っこ”を伝えるWebデザイン
カスタマーストーリー FONTPLUSチーム
2016年に秋田県で創業し、現在は東京オフィスとの2拠点で活動するデザイン会社「necco」。ブランディングやWebサイト制作を実践するデザイナー・エンジニアをはじめ、モーションデザイナー、UIデザイナー、イラストレーター、編集者が在籍し、クライアントにとっての資産となるデザインやコンテンツをワンストップで手がけています。
neccoが手がけるWebデザインでは、ほとんどのプロジェクトでWebフォントを利用しているとのこと。今回は2つの事例をもとに、Webフォントを使用したデザイン・実装プロセスや、Webフォントにかけるこだわりについてお話いただきました。

阿部文人さん 株式会社neccoのCEO、クリエイティブディレクター、デザインエンジニア。FiTO、WORDSともにインタラクション、アニメーションを実装。
田口冬菜さん デザイナー、モーションデザイナー。FiTOのデザインとモーションデザイン、WORDSのモーションやデザインを担当。
今聖菜さん グラフィックデザイナー、イラストレーター。FiTOのグラフィックやキャラクターデザイン、WORDSのデザインとイラストを担当。
中川小雪さん デザイナー、UIデザイナー。FiTO、WORDSともにデザインを担当。
佐藤あゆみさん 株式会社neccoのCTO、フロントエンドエンジニア。FiTO、WORDSともに実装を担当。
―― これまでneccoの皆さんが手がけられた多くのWebサイトでWebフォントを活用されています。FONTPLUSを導入されたきっかけは何でしたか?
阿部文人さん(以下、阿部) FONTPLUSは、neccoを創業する前から導入していて、neccoの最初のプロジェクトから現在にいたるまで、ほぼすべての案件で使っています。FONTPLUSは当時から表示速度の早さが話題になっていたので、ぜひ使ってみたいなと思ったのが導入のきっかけでした。実際に使いはじめてみると、本当に快適に表示されることに驚きましたね。指定したフォントがちゃんと表示されるのに感動してしまって、それ以来ずっと使い続けています。

アドバンスト・プランで、Webアプリも美しくスムーズに
―― 実際にFONTPLUSをご活用いただいた具体的な事例についてうかがえればと思います。まずは裁縫料金の自動見積もりサービス「FiTO(フィト)」のWebデザインについてお話しいただけますか?

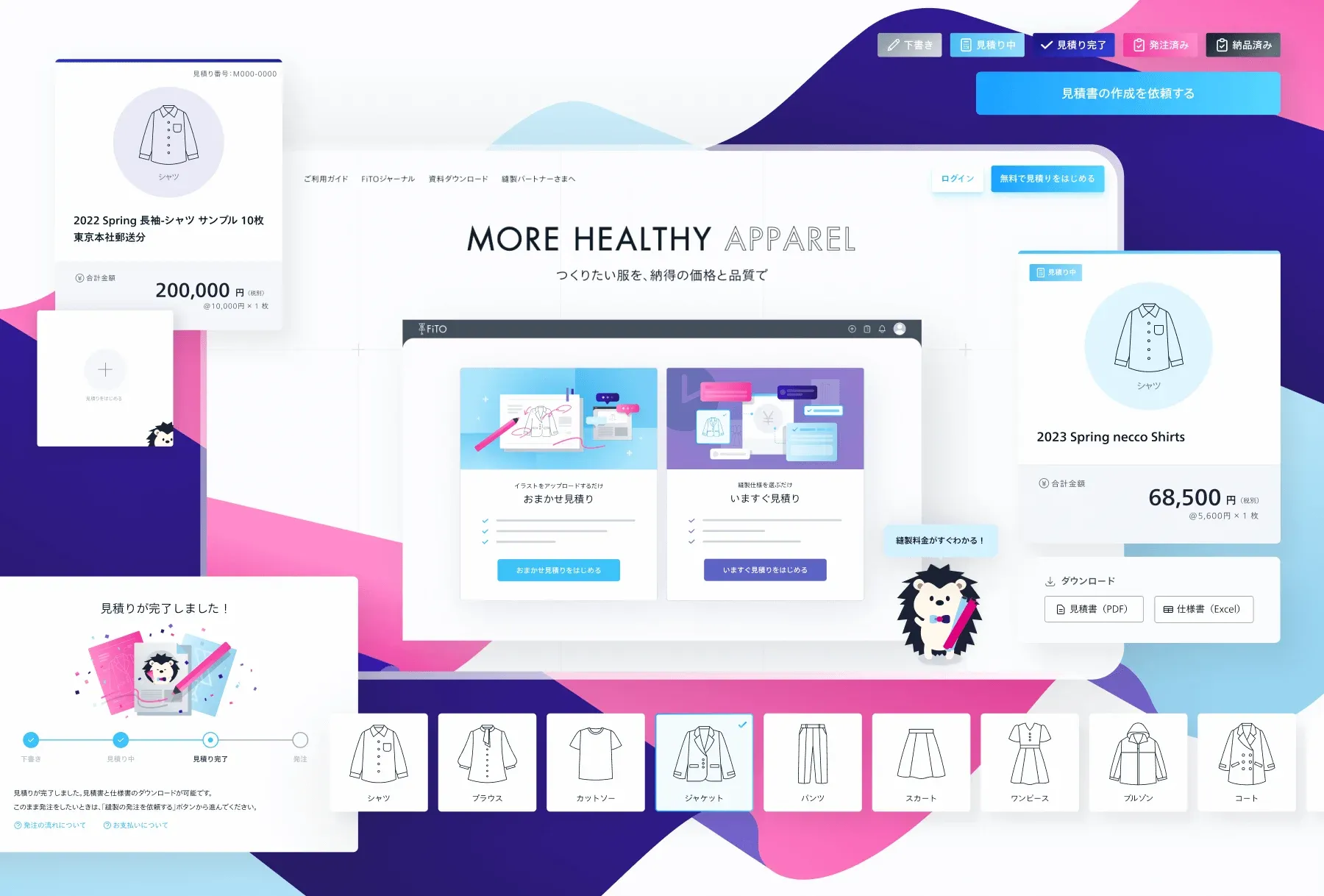
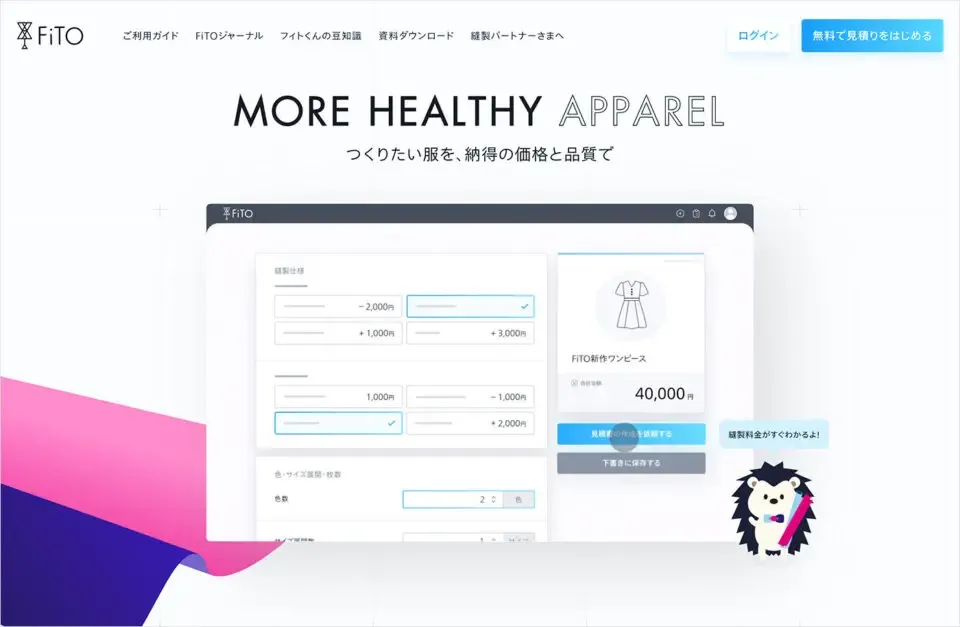
田口冬菜さん(以下、田口) 群馬県の桐生市でアパレルの製造販売をされている、株式会社フクルさんからの依頼で制作したWebサイトです。ここではFONTPLUSで利用できる「たづかね角ゴシック Info」を使用しています。
阿部 フクルさんから依頼いただいた当初は、「自動で縫製料金が見積もりできるサービスを作りたい」という要望だけが決まっている状態だったので、サービス名も含めて、どんなサービスにするのかを一緒に考えてさせていただきました。Webサイトはもちろん、ロゴやキャラクターもデザインしています。

―― 「私にも使えそうだな」と思える、親しみやすさのあるサイトだと思います。デザインする上で意識したことはありましたか?
阿部 法人のお客様はもちろん、個人の方にも気軽に工場に裁縫を依頼してほしいというクライアントの思いがあったので、BtoBだけではなく、BtoCを意識したデザインやビジュアルを検討していきました。

田口 なにより、まずは使ってみたいと感じていただけるようなデザインを目指しました。自動見積もりの機能には、AIといった先進的な技術が使われていますが、布をイメージしたグラフィックやキャラクターを使用することで柔らかい感じを表現し、楽しく服づくりができそうな雰囲気をデザインしています。
そういった親近感が持てる演出と同時に、FiTOの立ち上げの背景には、裁縫業界の賃金低下を防ぎたいという思いがあったので、チープな印象にならないデザインも意識しています。必要なものを必要なタイミングで、必要な量だけつくれることをサービスのコンセプトに掲げ、価格の低い商品がたくさん消費されてしまっている、アパレル業界の現状へのクライアントの課題意識を表現できればと考えました。

阿部 Webサイトを作るにあたり、実際にフクルさんの依頼先である工場に伺い、働いている方々の様子を見学させてもらいました。そういった背景もあったので、可愛すぎないバランスの「たづかね角ゴシック Info」は、このプロジェクトに合致したフォントだったと思います。

田口 そうですね。あとは見積額などの数字が表示される場面の多いサービスなので、「たづかね角ゴシック Info」を選んだのは、ヨコ組みに強く、数字の視認性の高いことが理由としてありました。
佐藤あゆみさん(以下、佐藤) FiTOでは、FONTPLUSのアドバンスト・プランを利用させていただいているので、お客様の入力フォームやお見積り額が表示される画面にもWebフォントを使用しています。リアルタイムで指定したフォントが表示できているのは、アドバンスト・プランの速度だからこそ実現できたことだと思います。
FONTPLUS アドバンスト・プラン
FONTPLUSのアドバンスト・プランは、CDNを活用して従来方式よりも高速かつ安定したフォント配信を実現しています。あらかじめ最適化したフォントをCSSで読み込む静的サブセッティング方式を採用し、モダンなフレームワークを利用したフロントエンドでも組み込みが容易になりました。
2つのフォントを組み合わせて、「言葉」による世界観を表現
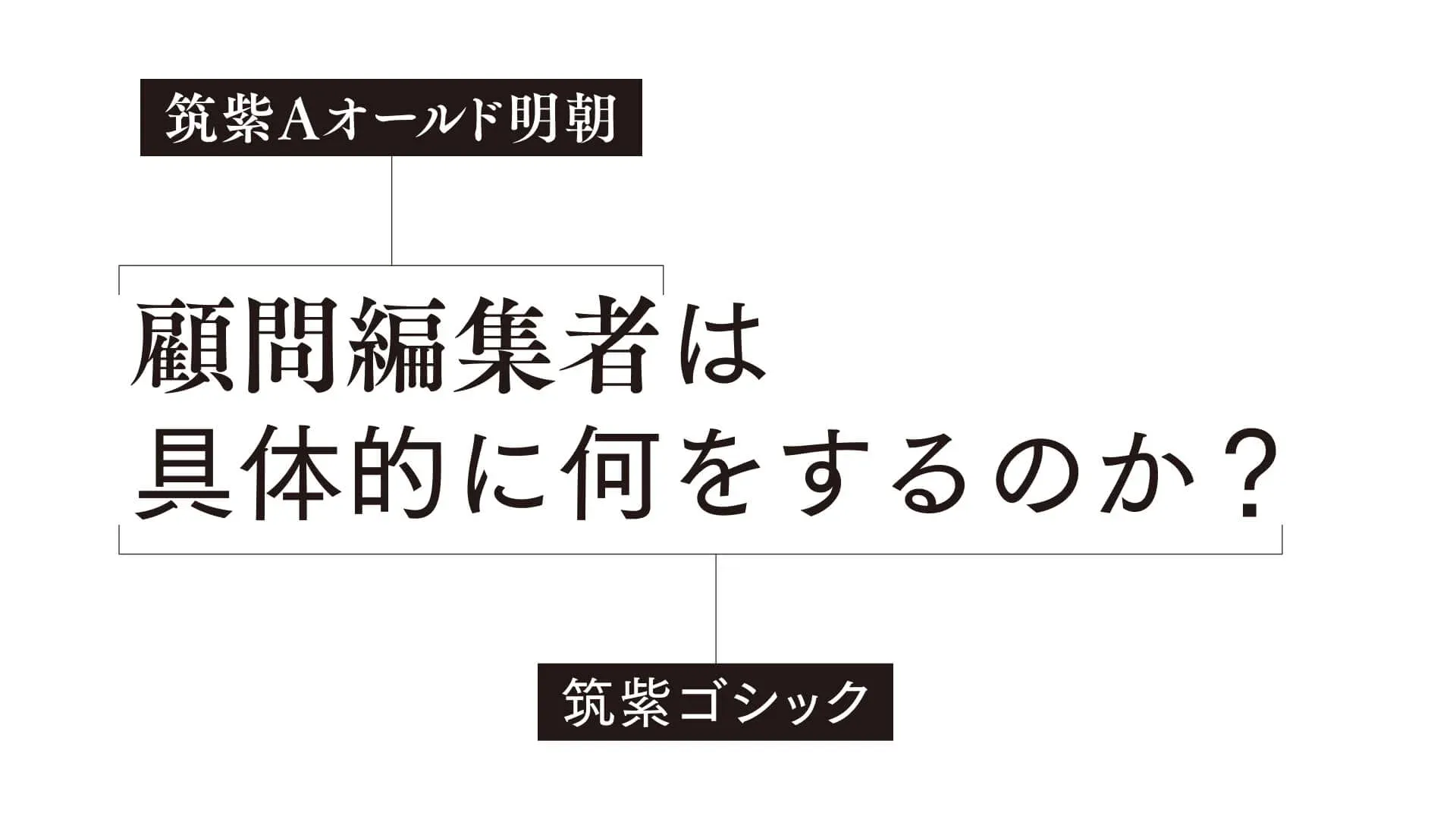
―― 株式会社WORDS(ワーズ)のコーポレートサイトでは、Webフォントで「筑紫Aオールド明朝」と「筑紫ゴシック」をご利用いただいています。

阿部 WORDSのみなさんは、顧問編集という「言葉」が重要なビジネスをされているので、当初から写真やグラフィックで表現するのではなく、文字を主役にすることをコンセプトにデザインを組み立てていきました。Webフォントを使う上でも、WORDSさんのビジネスをきちんと伝えるために、どんなフォントがもっとも合うのかを考えて選定しています。
今聖菜さん(以下、今) WORDSさんの仕事である顧問編集を、まだ聞き馴染みのない方にもわかりやすく伝える必要があったので、Webフォントを使ってしっかりと言葉を表現した方がいいのではないかと考えました。
筑紫書体は、“はらい”の質感や、書体から感じられるちょっとした“揺れ感”が好きで、普段からさまざまな場面で使っています。WORDSの社員のみなさんは、朗らかで丁寧な方が多く、編集や言葉で伝えることに真摯に取り組まれているので、柔らかさの中に堅実さがあって、人間らしい感じのある筑紫書体と通ずるものがあるなと思い、選ばせていただきました。


―― トップページのファーストビューで表示されるコピーにもWebフォントを採用いただいていますね。文字そのものの魅力を活かしていただいているのを感じます。
阿部 トップページのコピーでは、明朝体とゴシック体を組み合わせて使うことで、ちょっとした違和感を出しています。サイト全体でも、この2種類のフォントを使うことを基準にデザインを組み上げていきました。

今 WORDSの社員の方々は本の編集もされているので、デザインの中に本らしいモチーフを取り入れたいと考え、漫画などで用いられているアンチック体のように、文字のスタイルを織り交ぜた表現を採用しています。
いろんな方から「文字がいいね」とおっしゃっていただけているので、まさにフォントの力が発揮されているんだと思います。文字の読みやすさのおかげで、隅々まで読んでいただける方も多いようです。
阿部 原稿を書かれている、代表の竹村俊助さんの文章の読みやすさもあると思うのですが、「思わず全部読んでしまいました」とおっしゃっていただけることがよくありますね。WORDSさんのWebサイトをきっかけに、お客様からお問い合わせをいただくこともたくさんあります。

水や空気のように、neccoのデザインに欠かせない存在
―― アドバンスト・プランを導入された際に、スマートライセンス・プランとの違いは感じましたか?
佐藤 開発体験がまったく違いましたね。Webフォントだということを意識しないくらい、革命的な変化がありました。一つはフレームワークの機能を生かせるようになったこと。FiTOのWebサイトでは「Tailwind CSS」というCSSフレームワークを使用したのですが、以前は同じ書体のウェイトを変更するためにフォントファミリーごと指定する必要があったところ、アドバンスト・プランを導入したことで、ウェイトで指定できるようになったのが便利でした。字詰めを細かく設定できるのもいいですね。
阿部 これまではフォントを指定する度にリロードして確認していたのですが、アドバンスト・プランではどのページに遷移しても指定したWebフォントですぐに表示されます。シンプルにすごいなと感動しました。
佐藤 最近はスタティックなサイトでもSPA(Single Page Application)を採用することがあるので、CSSで最適化されたフォントデータが取得できるメリットは大きいです。表現の幅が広がると思います。

―― 有料のWebフォントの導入をクライアントに伝える際に、意識していることはありますか?
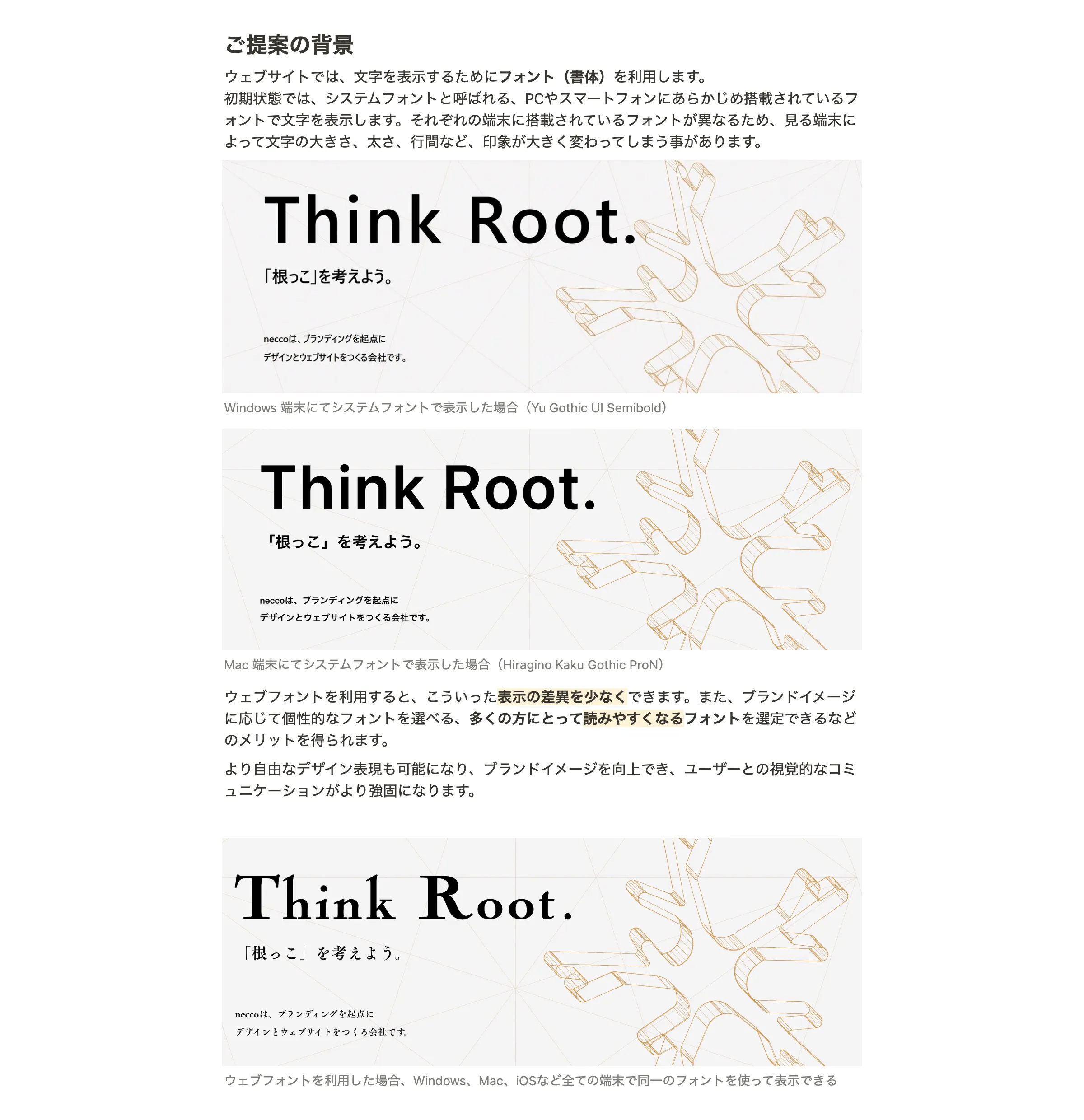
佐藤 neccoでは、Webフォントについて解説する資料を自分たちで作成しているので、Webフォントを使う場合とデバイスフォントで表示される場合のスクリーンショットを並べて、実際にどのように違うのかをビジュアルでクライアントにご確認いただいています。「確かにこれはまったく違いますね」と、ほとんどの方がご納得の上で導入を決断されています。
今 私たちの文字の使い方を気に入ってご依頼くださる方や、過去の事例をご覧になって「こんな表現にしたいです」とおっしゃっていただけることも多いので、neccoのデザインにWebフォントは欠かせない存在ですね。

中川小雪さん 私は2019年にneccoでインターンを始めたのですが、その頃はWebフォントの概念がそこまで理解できていなくて、neccoがデザインしたWebサイトを見ながら、さまざまな文字を使用した表現ができるのは普通のことだと思っていたんです。でも、勉強していくなかでそれが決して当たり前ではないことを知り、FONPLUSのようなサービスがあるからこそ、表示速度を気にせずに、ユーザーのデバイス環境に左右されない文字の表現ができているのがわかって、とても感動したのを覚えています。

佐藤 むしろ、「neccoに依頼するのにWebフォントを使わなくていいんですか!?」と言いたくなるくらい(笑)、私たちにとってFONTPLUSは、水や空気のような存在です。
阿部 基本的にWebフォントを使うことを前提でデザインを考えていますし、ほぼ100%の案件で使っているので、本当にないと困ります(笑)。
―― 今回お話を伺って、neccoさんがクライアントのサービスやコンテンツとの結びつきを大事にしながら、Webフォントを使った表現を実装いただいているのがわかりました。本日はありがとうございました。
- 編集
- 野口尚子(PRINTGEEK)
- 執筆
- 堀合俊博(a small good publishing)
- 企画
- 百目鬼多恵(FONTPLUS)