サービスの使いかた
Webフォントをページに反映する
スマートライセンス・プランは、次の3つの作業で簡単にWebフォントをご利用頂けます。
STEP1|WebサイトのURLを登録する
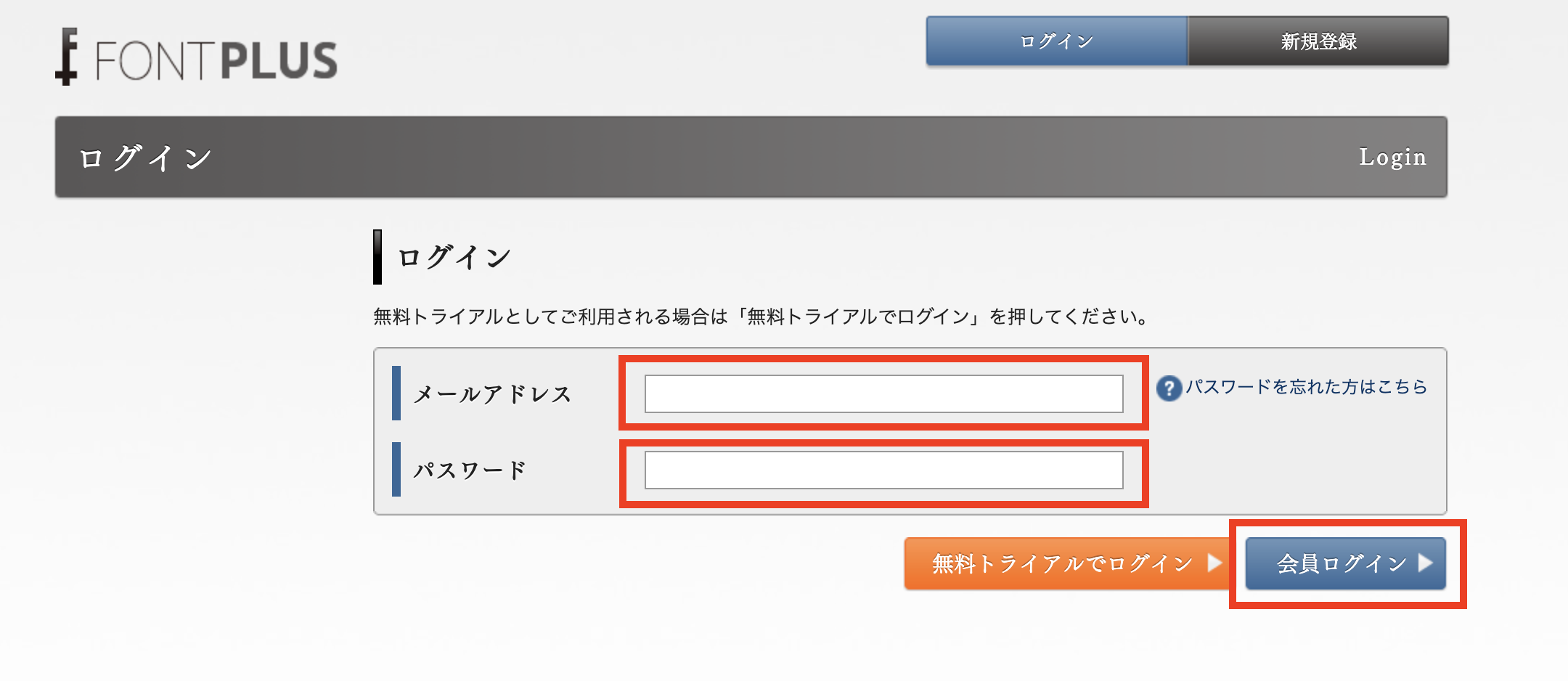
「ログイン」ページより、会員マイページへログインします。

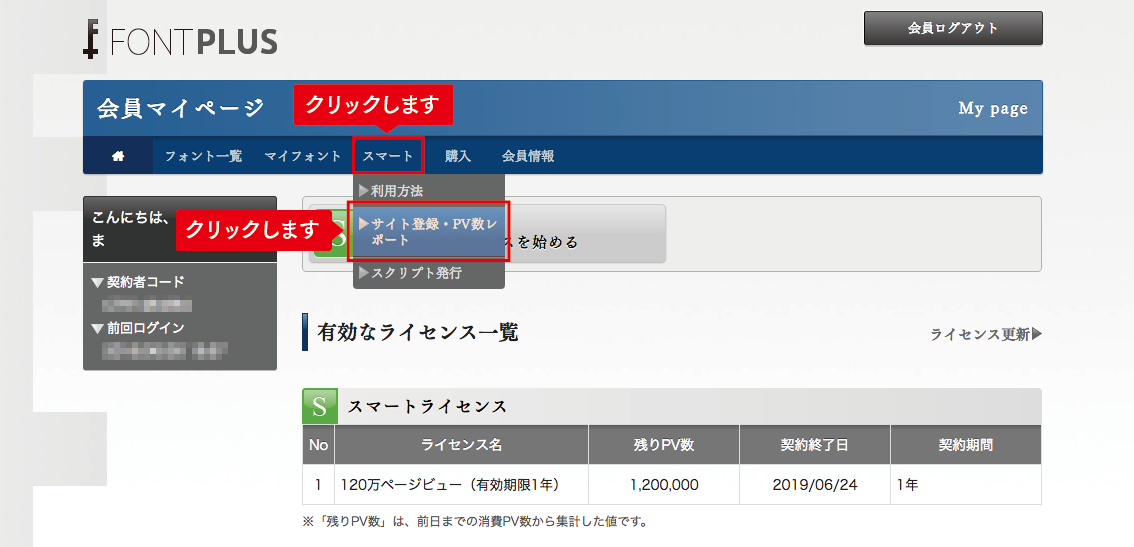
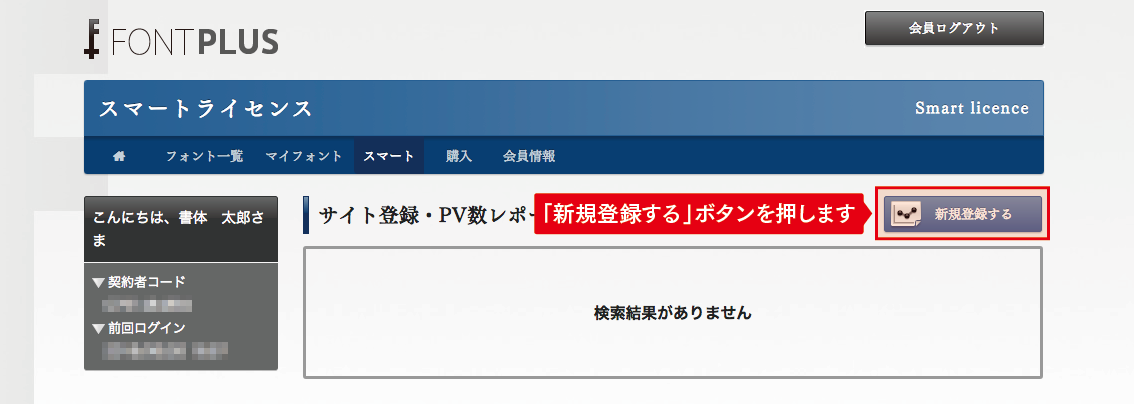
「スマート>スマートサイト登録・PV数レポート」を開き、「新規登録する」ボタンを押します。


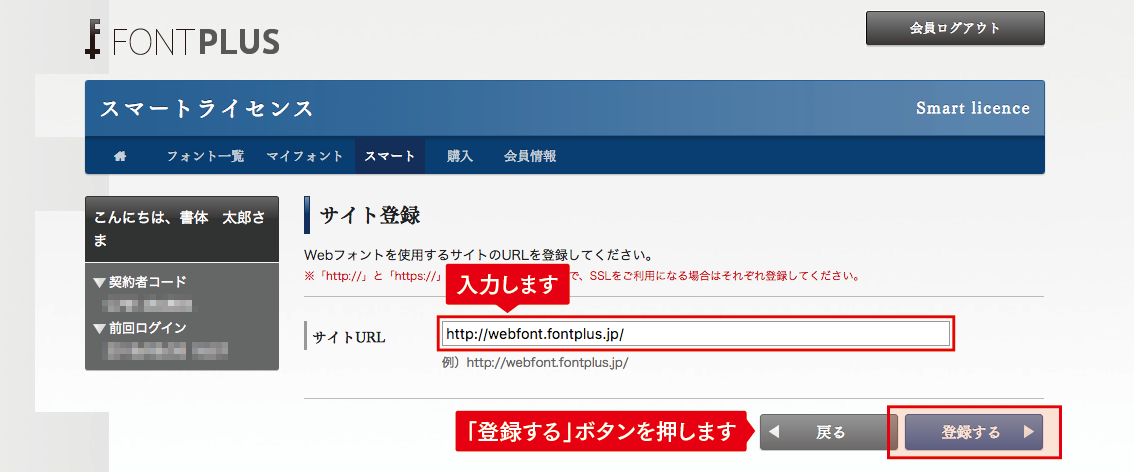
「サイト登録」ページで利用したいサイトのURLを入力し、「登録する」ボタンを押します。

確認画面へ切り替わるので、URLに間違いがなければ「登録する」ボタンを押します。

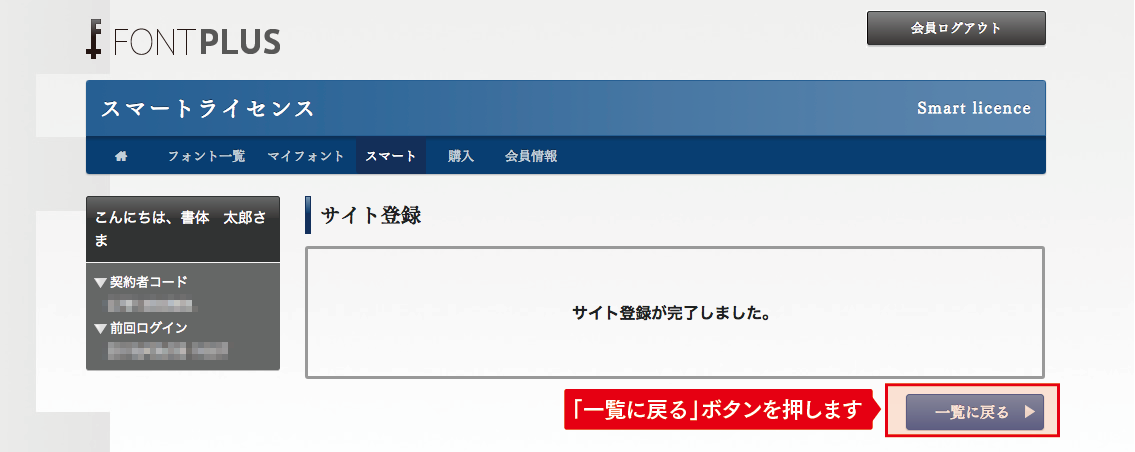
「サイト登録が完了しました。」というメッセージが表示されればURLの登録は完了です。STEP 2へ進みます。

STEP2|スクリプトタグをHTMLに貼る
会員ページからフォントを選択し、コードスニペット(タグ)をHTMLに貼る方法です。「ためし書き」からHTMLに反映する方法は、「ためし書き」の画面の見かた よりご確認ください。
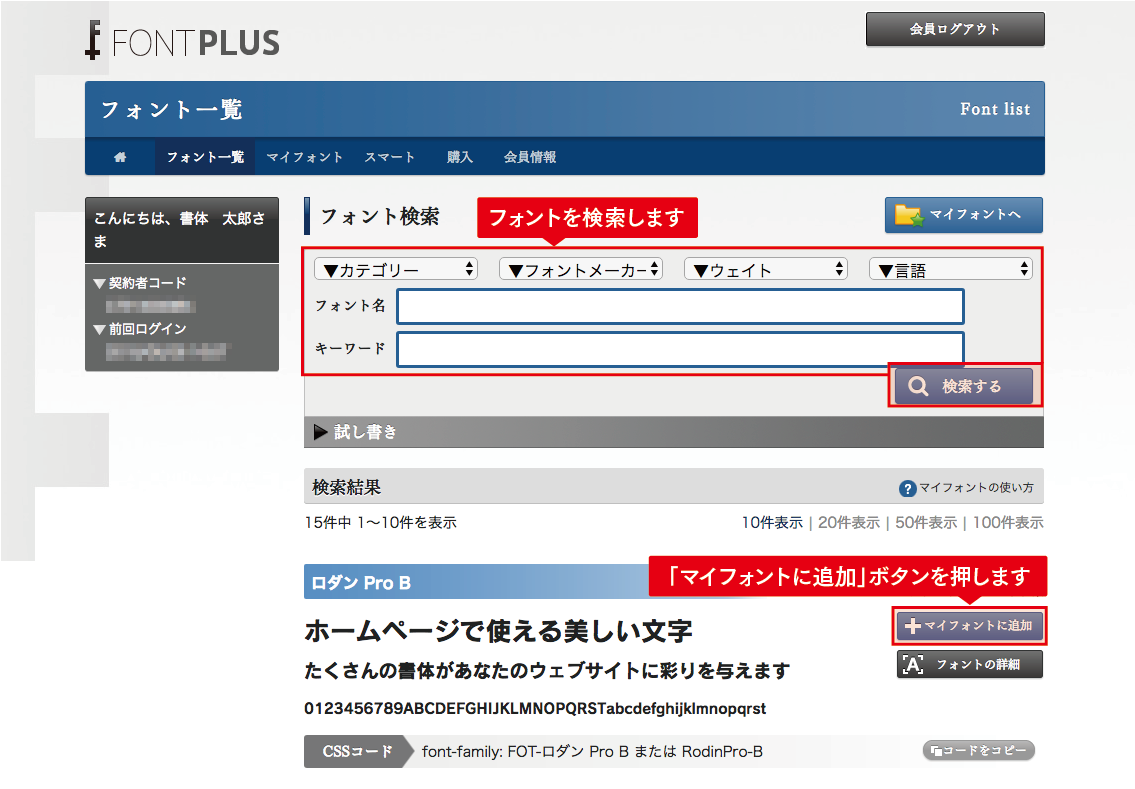
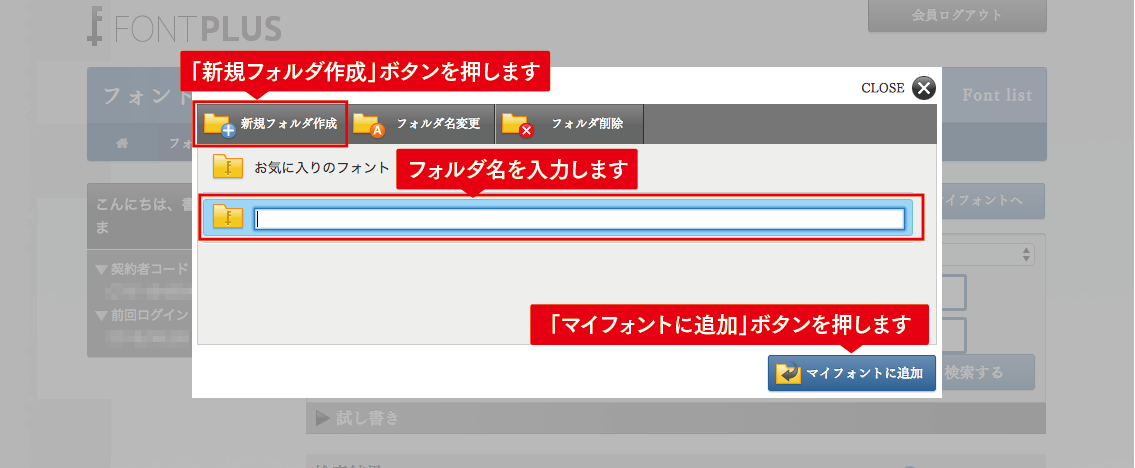
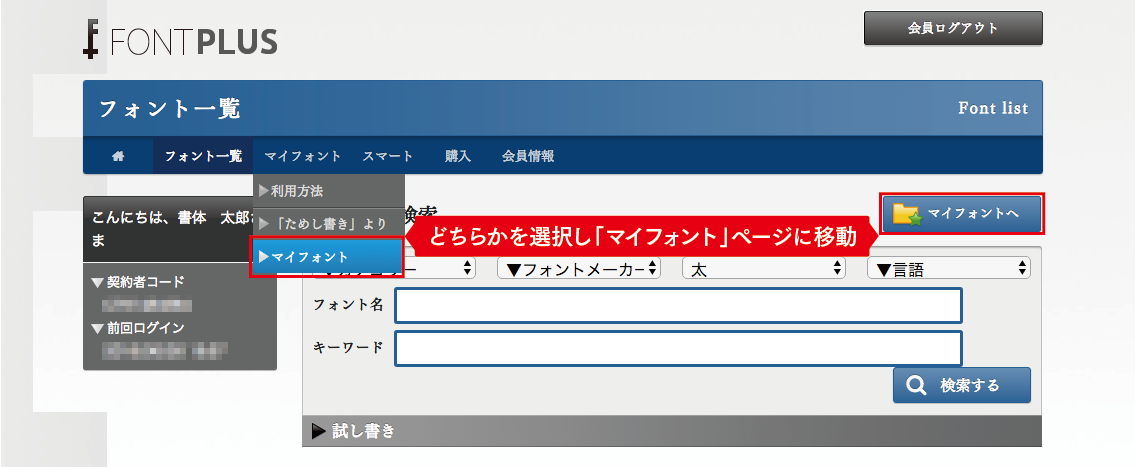
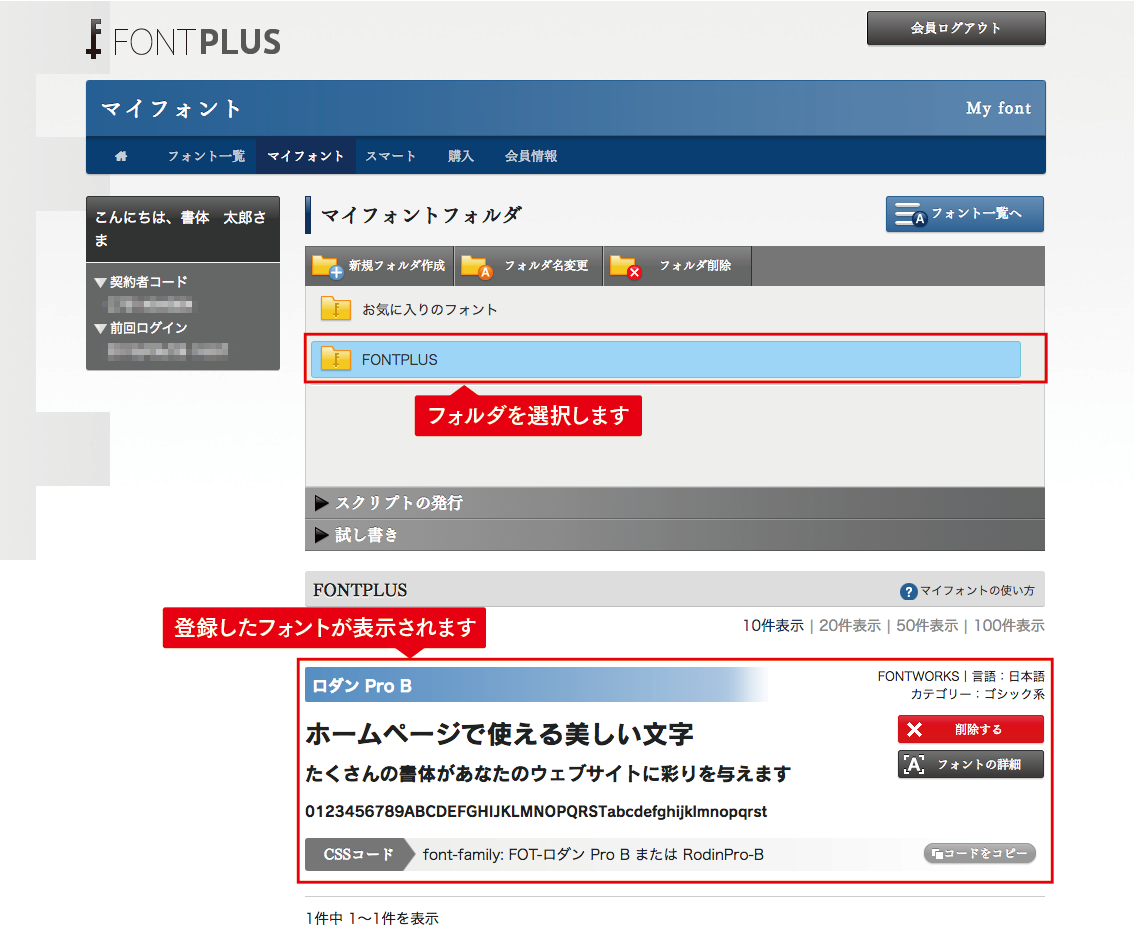
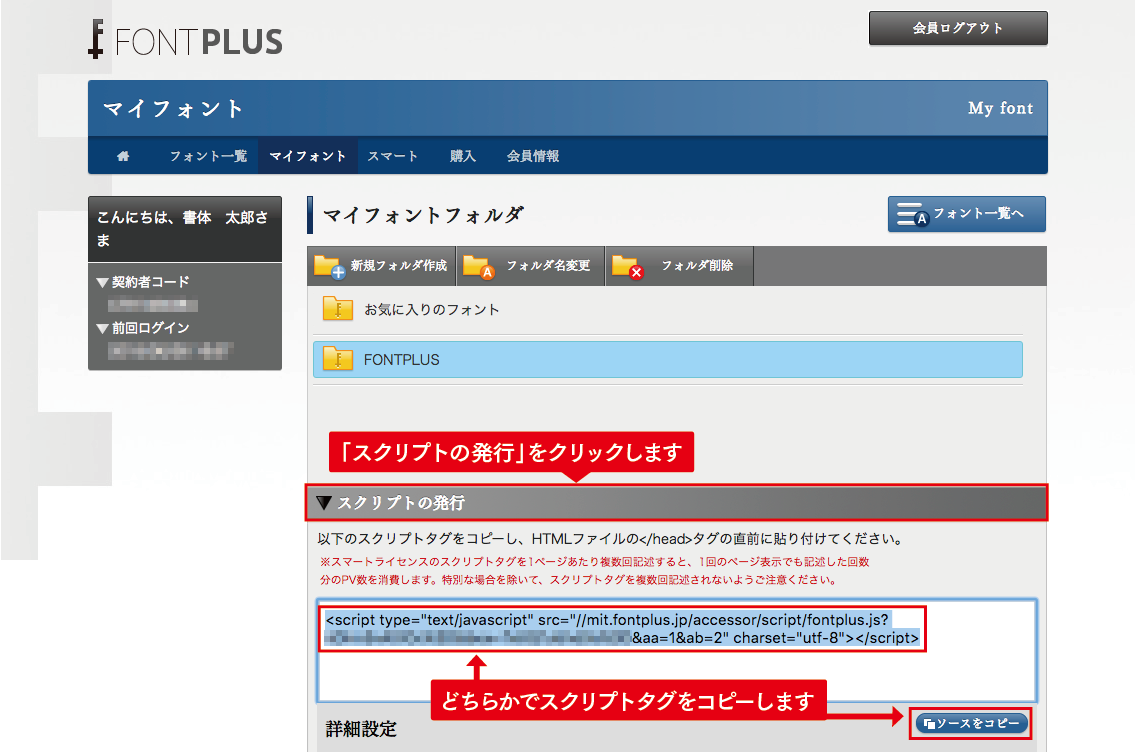
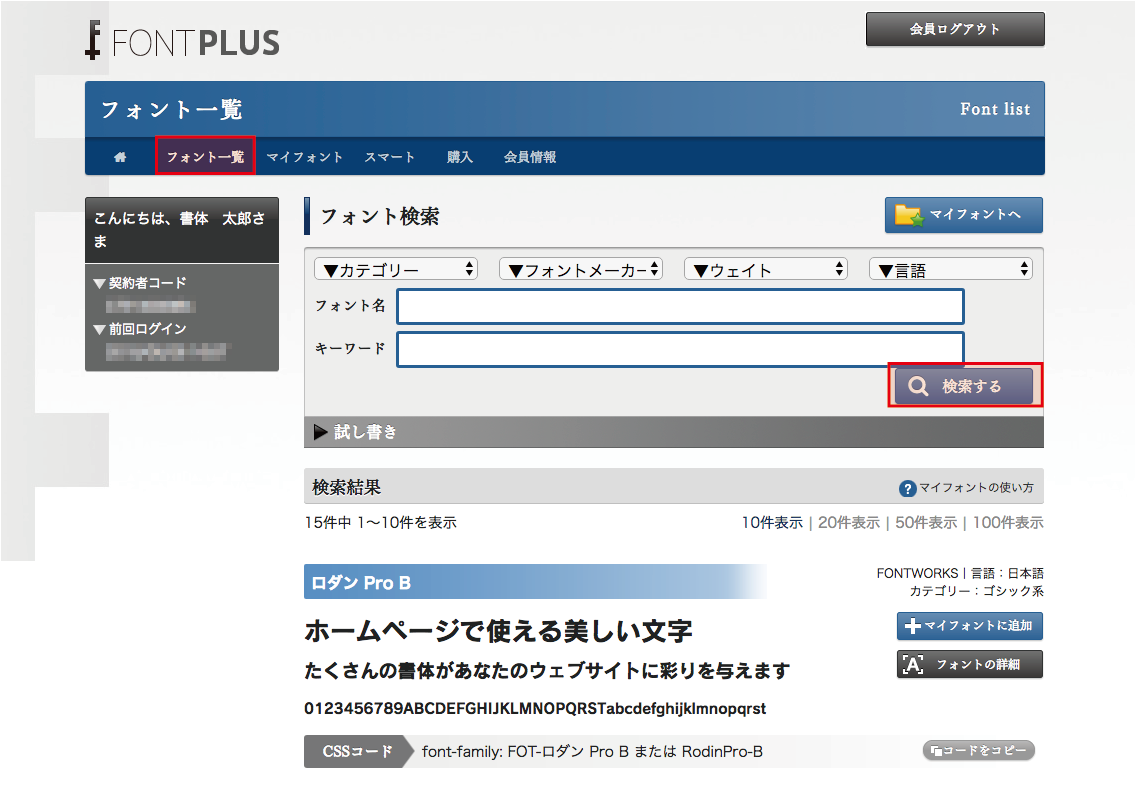
「フォント一覧」ページを開き、フォントの選択を行い、JavaScriptスニペットをコピーします。






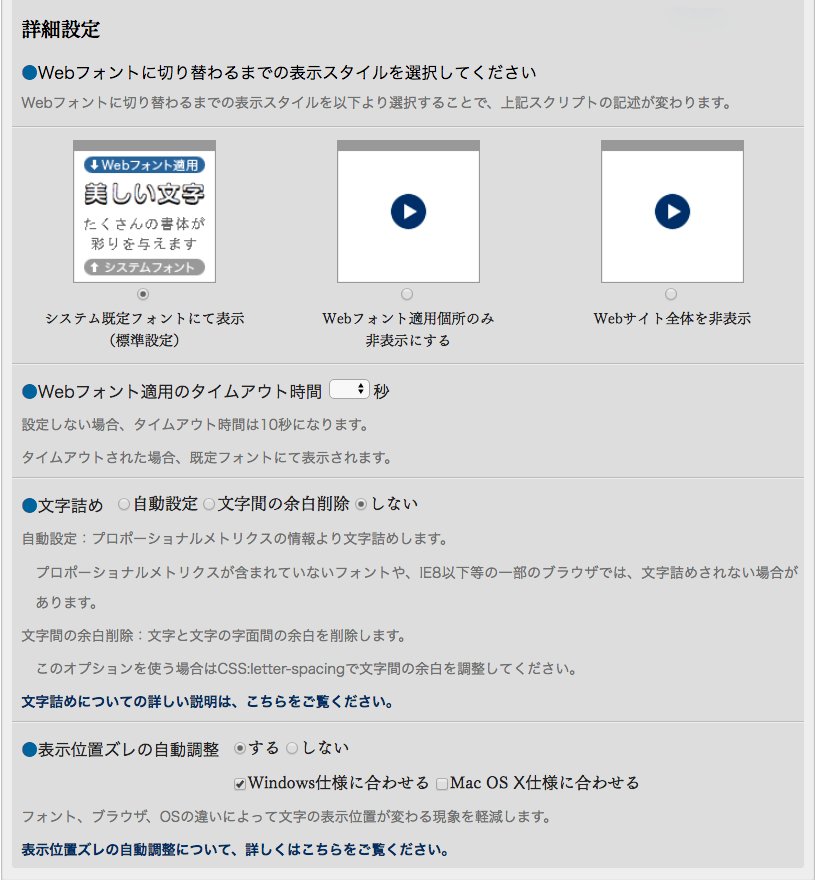
スマートライセンス・プランでは、「詳細設定パネル」でWebフォントの表示スタイル、タイムアウト時間、文字間の余白削除や表示位置調整機能が設定できます。詳しくはダウンロード状況に応じてフォントの表示を変える 、または文字間のアキを調整する よりご確認ください。

Webフォントを利用したいページのHTMLファイル </head>タグの直前に、コピーしたJavaScriptスニペットを貼り付けます。

STEP3|CSSでフォントを指定する
会員ログイン後、「フォント一覧」ページより使いたいフォントを選び、CSSでfont-familyを指定します。
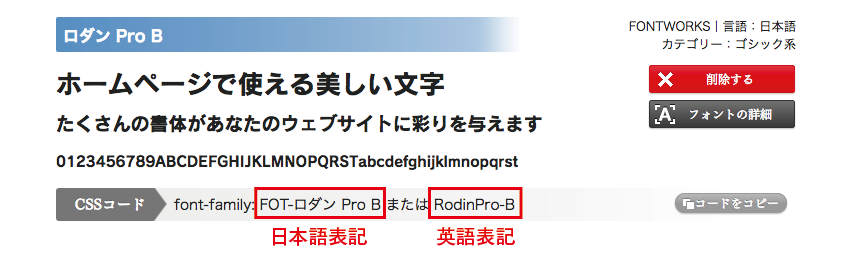
例)ロダン Pro B

上の図のように日本語表記と英語表記の2種類のフォント名を掲載していますが、指定する際はいずれか1つのフォント名をご利用ください。
/* ○ */ font-family: "FOT-マティス Pro B"; font-family: "MatissePro-B"; /* × */ font-family: "FOT-マティス Pro B または MatissePro-B"; font-family: "FOT-マティス Pro B", "MatissePro-B";Webフォントを使いたい箇所(セレクタ)にCSSでフォントを指定します。
例)h1タグにマティス Pro Bを指定h1 { font-family: "FOT-マティス Pro B"; }
以上で、スマートライセンス・プランの設定は完了です。設定したHTMLやCSSをWebサーバーにアップロードしてWebフォントが表示されていることをご確認ください。