サービスの使いかた
ダウンロード状況に応じてフォントの表示を変える
スマートライセンス・プランでは、Webフォントのダウンロード状況に応じて表示をコントロールする方法として、CSSのfont-displayと、FONTPLUS独自の表示スタイル切り替え機能がご利用いただけます。またJavaScriptの処理に時間がかかる場合に備え、処理を中断するまでのタイムアウト時間を設定することもできます。
font-display
注意事項
font-displayはCSSの@font-faceルールのディスクリプタ(記述子)で、Webフォントのダウンロード状況に応じてどのようにフォントを表示するかを指定するものです。FONTPLUSのスマートライセンス・プランでは、JavaScriptスニペットにdisplayパラメータを追記することでfont-displayを利用できます。
<script src="https://webfont.fontplus.jp/accessor/script/fontplus.js?xxxx&display=swap">
上記のようにJavaScriptスニペットのsrc属性に&display=swapという形式でパラメータを指定すると、ドキュメントに挿入されるCSSにfont-displayディスクリプタとして反映されます。
@font-face {
font-family: 'TsukuGoPr5-B';
font-weight: bold;
src: url('https://webfont.fontplus.jp/accessor/reqf/xxxx');
font-display: swap;
}
displayパラメータの値として指定できるのは以下の5つで、それぞれCSSのfont-displayディスクリプタの仕様に定義された値に対応しています。FONTPLUSではこのうちswapを推奨しています。
auto(初期値)- どのように振る舞うかはブラウザが決定しますが、多くのブラウザは
blockと同様の振る舞いをします。 block- 最初の3秒間は不可視(透明)のフォールバックフォントで表示し、Webフォントが読み込まれた時点で置き換えます。3秒が経過しても読み込みが完了しない場合はフォールバックフォントを可視化し、Webフォントが読み込まれた時点で置き換えます。できる限りフォールバックフォントで表示したくない場合に指定しますが、テキスト領域が空白のままの時間が比較的長く発生する可能性があります。
swap(推奨)- Webフォントが読み込まれるまでフォールバックフォントで表示し、読み込まれた時点で置き換えます。FONTPLUSが推奨する値です。
fallbackswapと同様に、Webフォントが読み込まれるまでフォールバックフォントで表示し、読み込まれた時点で置き換えますが、3秒経過しても読み込みが完了しない場合はそれ以降もフォールバックフォントで表示します。つまり場合によってはWebフォントが適用されない可能性があります。できればWebフォントを利用したいが、時間がかかるようならフォールバックフォントも許容する、という場合に指定します。optional- キャッシュされている場合など、Webフォントがただちに利用可能であればそのフォントで表示しますが、そうでなければフォールバックフォントで表示し、その後も置き換えません。スマートライセンス・プランの日本語Webフォントはダイナミック・サブセットのため、同じページを短期間に2度閲覧したり、ページをリロードしたりしない限り、Webフォントが適用されない可能性がかなり高くなります。フォールバックフォントでの表示を前提とするが、もし可能ならWebフォントを利用したい、という場合に指定します。
※displayパラメータを指定しなかった場合、初期値であるautoが指定されたのと同様の挙動になります。
※上記リストにない値をdisplayパラメータに指定しても生成されるCSSには反映されません。
※font-displayディスクリプタについての解説はCSS Fonts Module Level 4の草案(2020年11月版)に基づくものであり、実際のブラウザの実装とは異なる場合があります。
FONTPLUS独自の表示スタイル切り替え機能
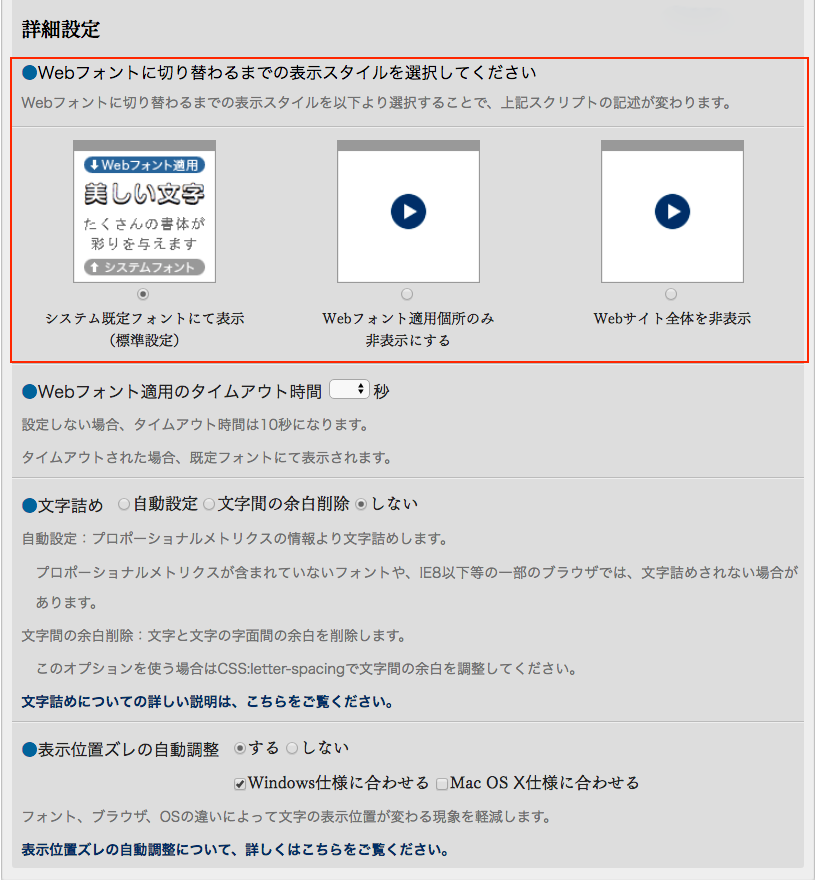
会員マイページの「マイフォント」ページにある「詳細設定」パネルより設定できます。

「システム既定フォントにて表示(標準設定)」「Webフォント運用箇所のみ非表示にする」「Webサイト全体を非表示」の3つの表示スタイルから選択してください。ラジオボタンを押すと各スタイルがアニメーションで確認できます。
注意事項
a. システム既定フォントにて表示(標準設定)
通常の表示スタイルです。テキスト上のすべての文字が一旦システムフォントで表示された後、Webフォントに切り替わります。
b. Webフォント適用箇所のみ非表示にする
Webフォント適用箇所の文字はWebフォントが生成されるまで非表示となります。
Webフォント適用箇所に最初からWebフォントが表示されるため、システムフォントからWebフォントに切り替わる際の表示を抑えることができます。
c. Webサイト全体を非表示
Webフォントが生成されるまでの間、現在のWebページ全体を非表示にします。
ただし、HTML文書であることを宣言する「HTMLタグ(<html>)」に設定されたstyle属性等は表示します。
Webフォントが適用されてからページ全体が表示されるため、システムフォントからWebフォントに切り替わる動作を閲覧者に見せないようにすることができます。
※コンプリートイベントハンドラーなど、より詳細な設定を行いたい場合はJavaScript APIで設定できることをご確認ください。
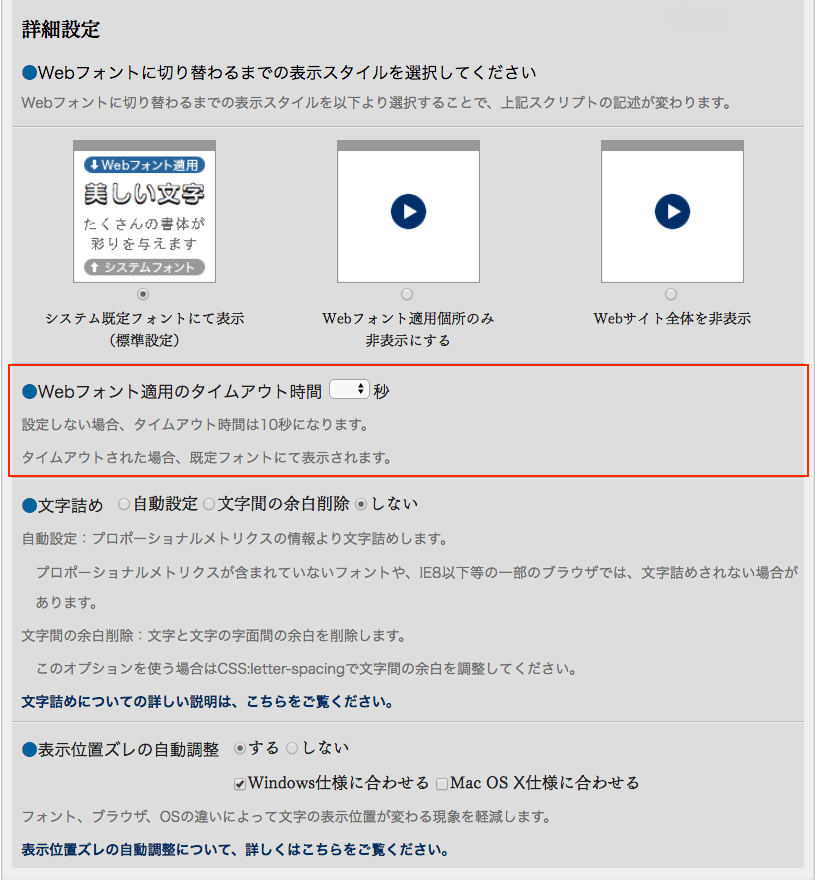
タイムアウト時間
通信環境やブラウザ、OS等のバージョンによってはWebフォントの解析等に時間かかり、ページが長い間表示されないことがあります。そのような場合に備え、タイムアウトする時間をあらかじめ設定できます。

タイムアウト後は既定のシステムフォントにて表示されます。