フォントは、ブランドのメッセージを届ける「声」。ブラウザでの再現性にこだわる、STORESのWebフォント活用
カスタマーストーリー FONTPLUSチーム
誰でも簡単にネットショップをはじめられる「STORES ネットショップ」をはじめ、オンラインおよびオフラインの店舗運営をサポートするサービスを提供するSTORES株式会社。複数の事業会社を統合し、総合的なサービスを展開している同社では、現在ブランド全体の統一感を生み出すためのコミュニケーションデザインのプロジェクトが進行しています。今回は、同社のプロダクト部門コミュニケーションデザイン本部長を務める荒木脩人さんと、テクノロジー部門CTO室とエンジニアリング室を兼務する千葉弘太郎さんに、ブランドフォントの選定と開発プロセスについてお話を伺いました。

千葉弘太郎さん Webデザイナーとして業界入り。大規模会員サービスのフルリプレースを皮切りにエンジニアに転身、その後大手コンテンツ会社でエンジニア組織の制度立ち上げ・新卒研修・採用・メンタリング/コーチングなど幅広い業務を担当。STORES では横断的な仕事、採用戦略や横断的な技術課題解決を中心に担当。
―― STORESでは、展開されている5つのサービスのうち「STORES ブランドアプリ」と「STORES 予約」の一部サービスサイトにて、FONTPLUSを導入いただいています(取材時点)。これから全体のフォントを統一していかれるとのことですが、FONTPLUS導入のきっかけは?
荒木脩人さん(以下、荒木) 現在STORESでは5つのサービスを展開していますが、それぞれ個別のプロダクトが企業統合M&Aによって合流した経緯があります。そのため、ブランドコミュニケーションデザインに統一感がないことが会社の課題としてあげられていました。現在もまさに進行形でブランドデザインの検討を進めているのですが、まずはサービスサイトのコミュニケーションにおける「声」となるフォントの統一が必要だろうと、社内で話が持ち上がったことが最初のきっかけです。
実は当初、オリジナルフォントの開発について問い合わせたりもしていました。しかし、予算の見通しも含めてまだその段階ではないと考えて、最適なWebフォントを検討するために、FONTPLUSを導入させていただきました。

―― これまでもWebフォントは利用されていると思いますが、新たにFONTPLUSを選ばれた理由を教えてください。
荒木 使いたいフォントがあったことと、僕が個人的に使い慣れていたというのも理由としては大きいですね。以前からWebタイポグラフィに関心があり、ブログを作ったり、遊びながら実験したりする中でFONTPLUSを利用していたので、今回のプロジェクトで使ってみたらどうかと、同じくプロジェクトを推進している千葉さんに相談したんです。

5つのサービスを束ねるフォントとしての「Shorai Sans」
―― 新しくなったサイトでは「Shorai Sans」をブランドフォントとして使用されていますね。どのような視点でフォント選定をされましたか?


荒木 弊社は「STORES ネットショップ」を運営していたストアーズ・ドット・ジェーピー株式会社と、キャッシュレス決済サービス(現、「STORES 決済」)を展開していたコイニー株式会社が合併し、そこからさらに予約サービス(現、「STORES 予約」)を展開していたクービック株式会社が合流した経緯があります。
2021年には、ネットショップと実店舗のレジが統一できる「STORES レジ」をリリースし、2022年には顧客情報を一元管理できる「STORES ブランドアプリ」をこちらも別会社から合流する形でリリースしました。現在はこれら5つのサービスを通して、オンラインとオフラインのどちらの店舗運営も支援する総合的なサービス展開しています。
ブランドフォントを選ぶにあたっては、もちろんサービス全体として伝えたいイメージはあるものの、それぞれのブランドが積み上げてきた年月もあるので、フォントを一つに設定する難しさがありました。特に僕らのようなスタートアップ企業の場合、プロダクトやサービスの数が増えていくことも多く、複数のサービスを許容するフォントである必要があったんです。
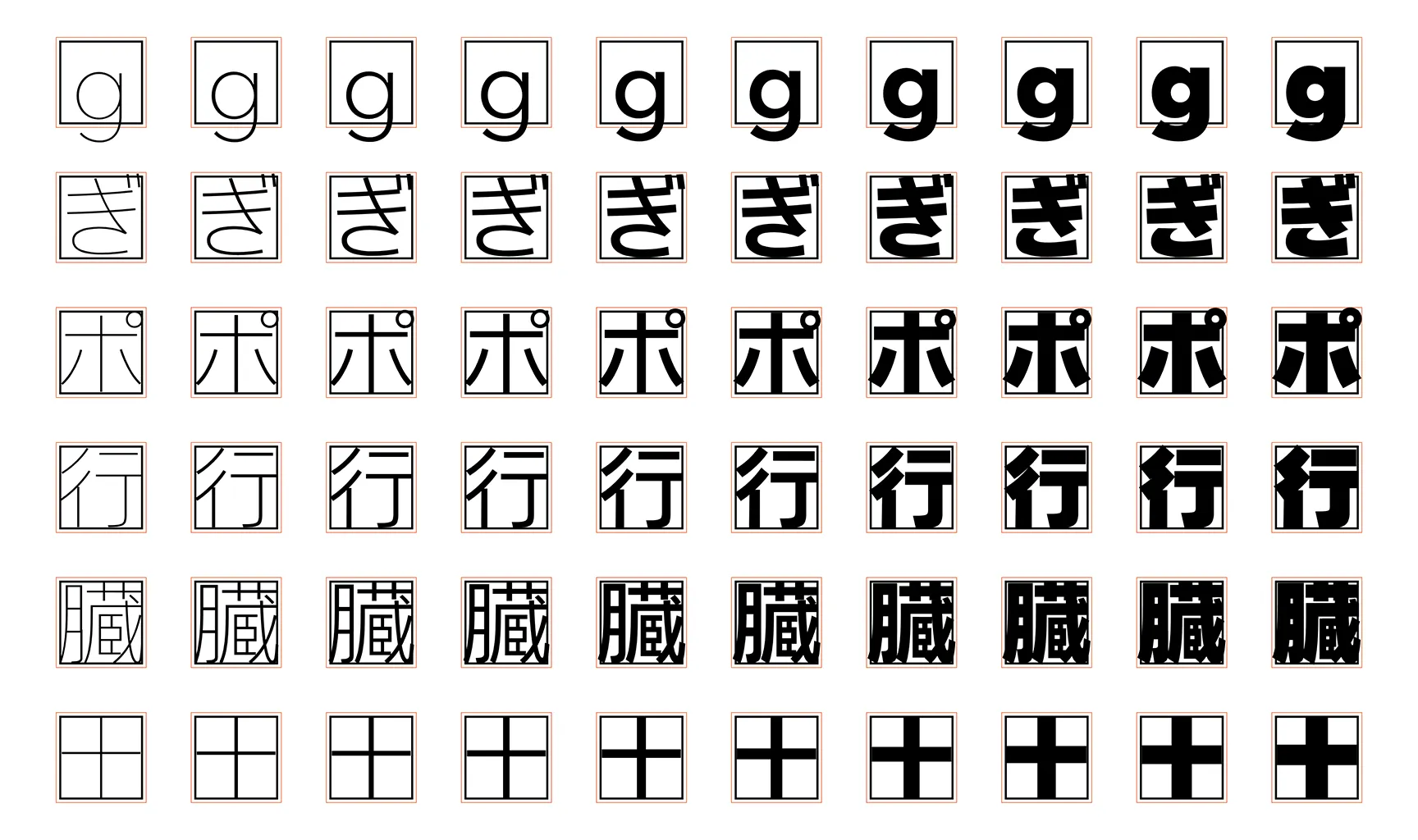
当初は同じMonotypeの日本語書体「たづかね角ゴシック」と比較していたのですが、自分たちが伝えたいメッセージを表示したときに、どちらの書体が適切な印象や重さで伝わるかを考えると、「Shorai Sans」がちょうどよかったんですね。「何も足さない『素』のかたち」というコンセプトも、5つのサービスを束ねるフォントとして当てはまるのではないかと考えました。
千葉弘太郎さん(以下、千葉) 検証にあたって、ダミー文章ではなく実際にサイトで使っている文章やコピーライティングを当てはめてみる中で、「Shorai Sans」のちょうどいい軽さが決め手になりました。お客様から気軽に問い合わせしていただけるような感じを出したかったので。


荒木 すっと言葉が入ってくる印象があります。「たづがね角ゴシック」はどの文字も格好良く、デザイナーは大好きなフォントですよね。でも僕らが提供するサービスのターゲットの幅広さを受け入れられるフォントとして、今回は「Shorai Sans」が合っていると考えました。
エクストラボールドなど極太ウェイトも魅力的なフォントだと思いますが、メッセージの伝わり方としてちょうどよく感じられる、やや細めのウェイトを選んで使用しています。
フォントカタログ
サイズやウェイト、カーニングまで、ブラウザでの見え方を検証
―― サイト上で実際に使うテキストを組んでフォントを決定されたとのことですが、そのプロセスを詳しく教えてください。
荒木 僕らはデジタルのアプリケーションを提供しているので、スクリーンでの見え方を確認しないと意味がないだろうと開発当初から話していたんです。カーニングも一緒に検討したかったので、Figma上で文字を打ってみるだけではなく、きちんとブラウザで表示されたもので検証しています。
千葉 Figmaももちろん優秀なデザインツールではあるんですが、CSSを設定して、どう反映されるかも含めて検証しないと、ブラウザでの再現性が確保できません。そのため、最初からある程度本番に近い環境で確認しています。
FONTPLUSはローカルの開発環境をはじめ、検証用、本番用といった複数のドメインで使用できるのもありがたいですね。ローカルでフォントを当てはめて、ウェイトの違いによる見え方の印象や視認性、可読性の変化を検討した上で、そのまま本番環境に反映することができます。

荒木 導入にあたって、テスト環境での具体的な検証方法についてもFONTPLUSの皆さんに相談に乗っていただきました。
千葉 あと、FONTPLUSの導入を決めた理由として、フォント配信にCDNを活用している点がありました。Webフォントは動的に呼び出す際に遅延が発生してしまうことがありますが、FONTPLUSのアドバンスト・プランでは、より高速に配信されるシステムを採用しているので、プロダクトに使用するWebフォントとしても通用するんじゃないかと思ったんです。
―― ちょうどFONTPLUSとしても、アドバンスト・プランの提供を始めたばかりのタイミングでご相談いただきました。
荒木 多分、それができなかったらWebフォントの検討自体が止まってしまっていたと思います。ぴったりのタイミングでした。
FONTPLUS アドバンスト・プラン
FONTPLUSのアドバンスト・プランは、CDNを活用して従来方式よりも高速かつ安定したフォント配信を実現しています。あらかじめ最適化したフォントをCSSで読み込む静的サブセッティング方式を採用し、モダンなフレームワークを利用したフロントエンドでも組み込みが容易になりました。
Webにおけるタイポグラフィの多様性を広げるために
―― 普段から社内のデザイナーとエンジニアの間でフォントやタイポグラフィに関する情報共有はされたりしますか?
荒木 これまでは、社内でタイポグラフィのレビューをしたり、ディスカッションしたりする場は多くはなかったですね。先ほどお話ししたように、弊社のデザイナーはそれぞれの会社のサービスに携わってきた経緯があるため、情報共有は組織の課題でもあります。今後さらにブランドデザインを推進していく中で、デザインルールをきちんと言語化していきたいと思っています。
今回のプロジェクトでは、それぞれ別々につくられていたプロダクトを融合させていこうという気運が生まれたタイミングだったことが、大きな推進力になりました。STORESはまだネットショップのイメージが強いと思いますが、今後は総合的なブランドとして見せていくための活動を意識していきたいと考えています。
千葉 当初は、それぞれのサービスをSTORESに移植しただけだったため、コンテンツで伝えたいこととデザインがずれてしまっている部分がありました。まずは整えられるところから着手していこうと白羽の矢が立ったタイミングだったので、スピード感を持って取り組むことができたと思います。現在もまだまだ調整中ですが、ブランドを表すフォントを揃えられたことは大きいです。今回のプロジェクトをきっかけに、社内のタイポグラフィについての議論も進んだと思います。

―― Webを中心としたブランディングのためにFONTPLUSがお役に立てているとしたら、とても嬉しいです。最後に、WebフォントやWeb上でのタイポグラフィについて、2人から見て今後の課題や展望などがあればお聞かせいただけますでしょうか。
千葉 昨今のWeb技術の発展に対して、CSSの発展が遅れてしまっている現状があると思います。例えばカーニングの最適化に関しては、最近になってようやく
font-feature-settingsが利用できるようになりましたが、全てのフォントに適用できるわけではありません。Webでの表示に最適化しやすい設定や、それに対応したフォントが増えて、より自由にサービスや媒体が表現したい書体を選べるようになれば、Webフォントがさらに身近になるんじゃないかなと思います。
荒木 今後、Webフォントの選択肢がどれだけ増えていくのかにもかかっていると思いますが、単純に、Webタイポグラフィって面白いなと僕は思っています。「STORESといえばこのフォント」といったように、世の中にあるさまざまなサービスにおいて、特徴を表す「声」としてのWebフォントの検討がもっと一般的になるといいですね。
千葉 デザイナー兼エンジニアのような立場でデザインから実装までを一気通貫してやってきた身としては、Webフォントに対して思い入れのある人が、業界の中でもまだ多くはない現状を感じています。Webフォントについてコミュニケーションができる土壌がもっと育っていくことで、Webでのタイポグラフィの多様性が広がっていけばいいなと思います。
FONTPLUSのタイポグラフィ機能
FONTPLUSでは高品位なフォントを取り揃えるのみならず、ウェブフォントの利用においてより美しいタイポグラフィを実現するための機能を提供しています。

記事の内容は2023年12月の取材時点のものです。
- 編集
- 野口尚子(PRINTGEEK)
- 執筆
- 堀合俊博(a small good publishing)
- 企画
- 百目鬼多恵(FONTPLUS)