FONTPLUSのタイポグラフィ機能を使いこなそう
タイポグラフィ 鈴木丈
FONTPLUSでは、高品位なフォントを取り揃えるのみならず、ウェブフォントの利用においてより美しいタイポグラフィを実現するための機能を提供しています。この記事ではFONTPLUSでご利用いただけるタイポグラフィ関連の機能のいくつかをあらためてご紹介します。
句読点や括弧の「アキ」の調整
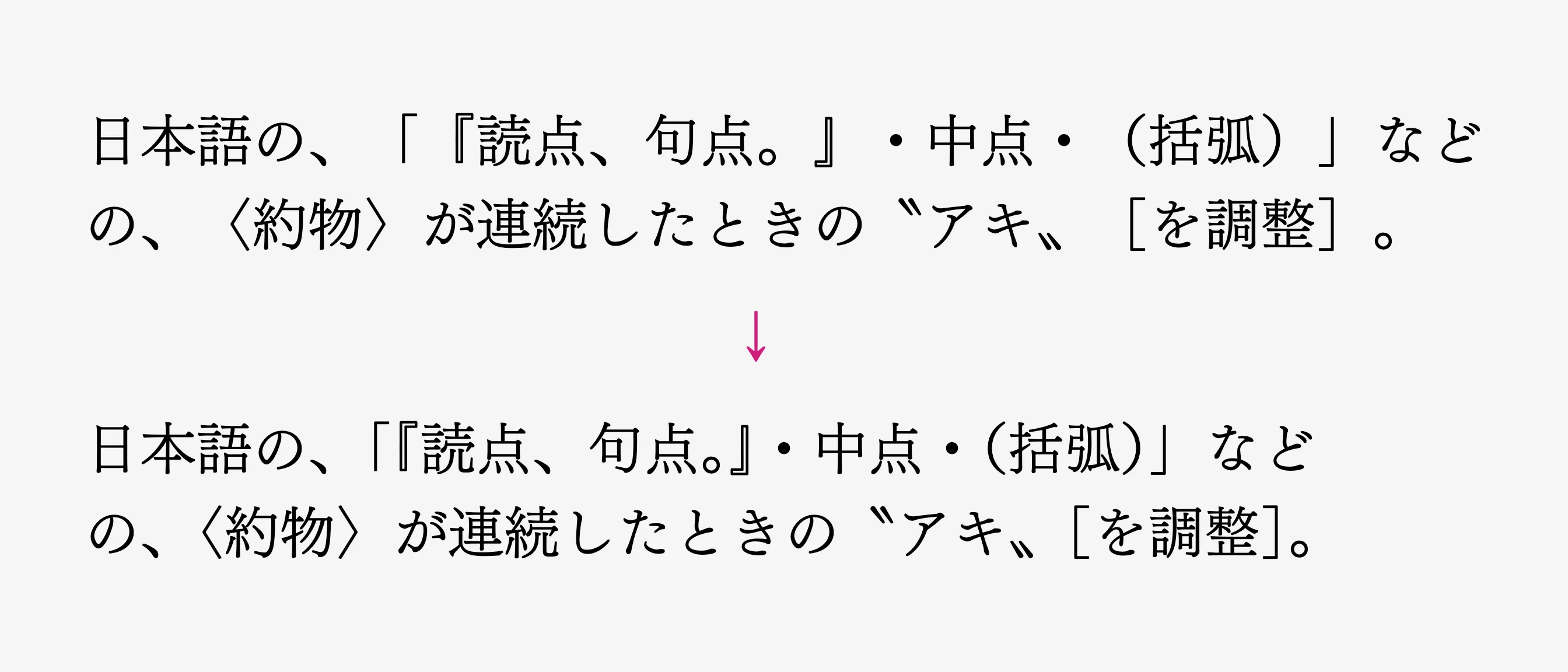
日本語の組版では通常、句読点や括弧など全角の約物が連続した場合、その前後関係に応じて字間を調整する処理をほどこしますが、従来のウェブにおいてはこれを標準的な手法で実現することができませんでした。FONTPLUSではこの課題を解決するOpenType機能であるchws(横組み)とvchw(縦組み)を日本語フォントに組み込み、全角約物が連続したときのアキ(字間)を自動的に調整することが可能です。

アドバンスト・プランではデフォルトで機能が有効になっています。スマートライセンス・プランをご利用の場合は、HTMLに埋め込むJavaScriptスニペットに&chws=1とパラメータを追記してください。この指定により、日本語フォントにchwsとvchwが組み込まれた状態で配信されます。
<script src="https://webfont.fontplus.jp/accessor/script/fontplus.js?xxxx&chws=1"></script>
次にサイトのCSSで、以下のようにfont-feature-settingsプロパティを指定してください。
body {
font-feature-settings: "chws" 1;
...
}
/* 縦書きではvchwを指定 */
.Vertical {
font-feature-settings: "vchw" 1;
writing-mode: vertical-rl;
...
}
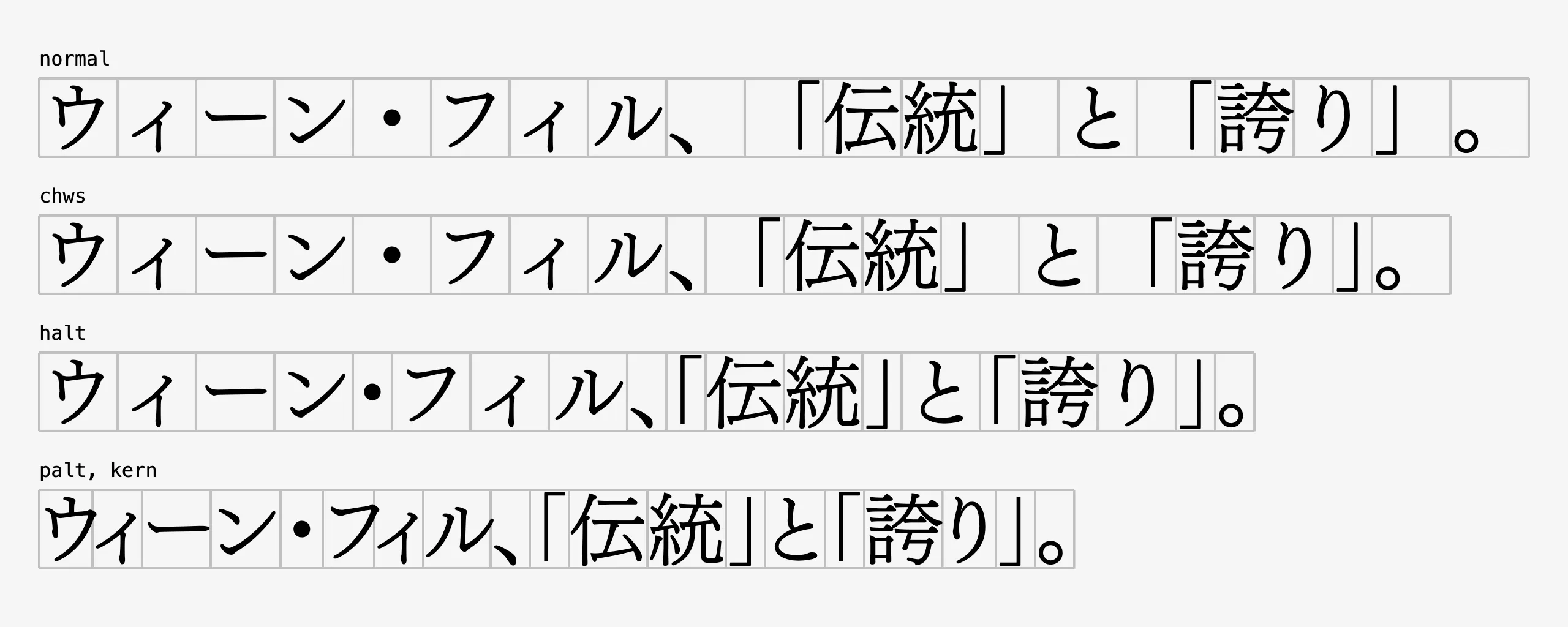
chwsに似たフィーチャーとして、palt(プロポーショナルメトリクス)やhalt(字幅半角メトリクス)もご利用いただけます。本文ではchws、見出しではpaltなど、場面によって使い分けるとよいでしょう。

詳しくはFONTPLUSサイトの「全角約物が連続したときのアキを調整する」をご覧ください。
フォントのダウンロード状況に応じた表示の切り替え
CSSのfont-displayディスクリプターは、フォントのダウンロード状況に応じてフォントの表示を切り替えるものです。このfont-displayはFONTPLUSのWebフォントでも指定できます。
アドバンスト・プランでは、デフォルトでswapを指定した状態で配信しますが、フォントごとにカスタマイズが可能です。スマートライセンス・プランの場合、以下のようにJavaScriptスニペットのsrc属性に&display=swapという形でパラメータを指定します。
<script src="https://webfont.fontplus.jp/accessor/script/fontplus.js?xxxx&display=swap">
ディスクリプターに指定できる値など、詳しくは「ダウンロード状況に応じてフォントの表示を変える」をご覧ください。
欧文フォントの文字サイズを調整
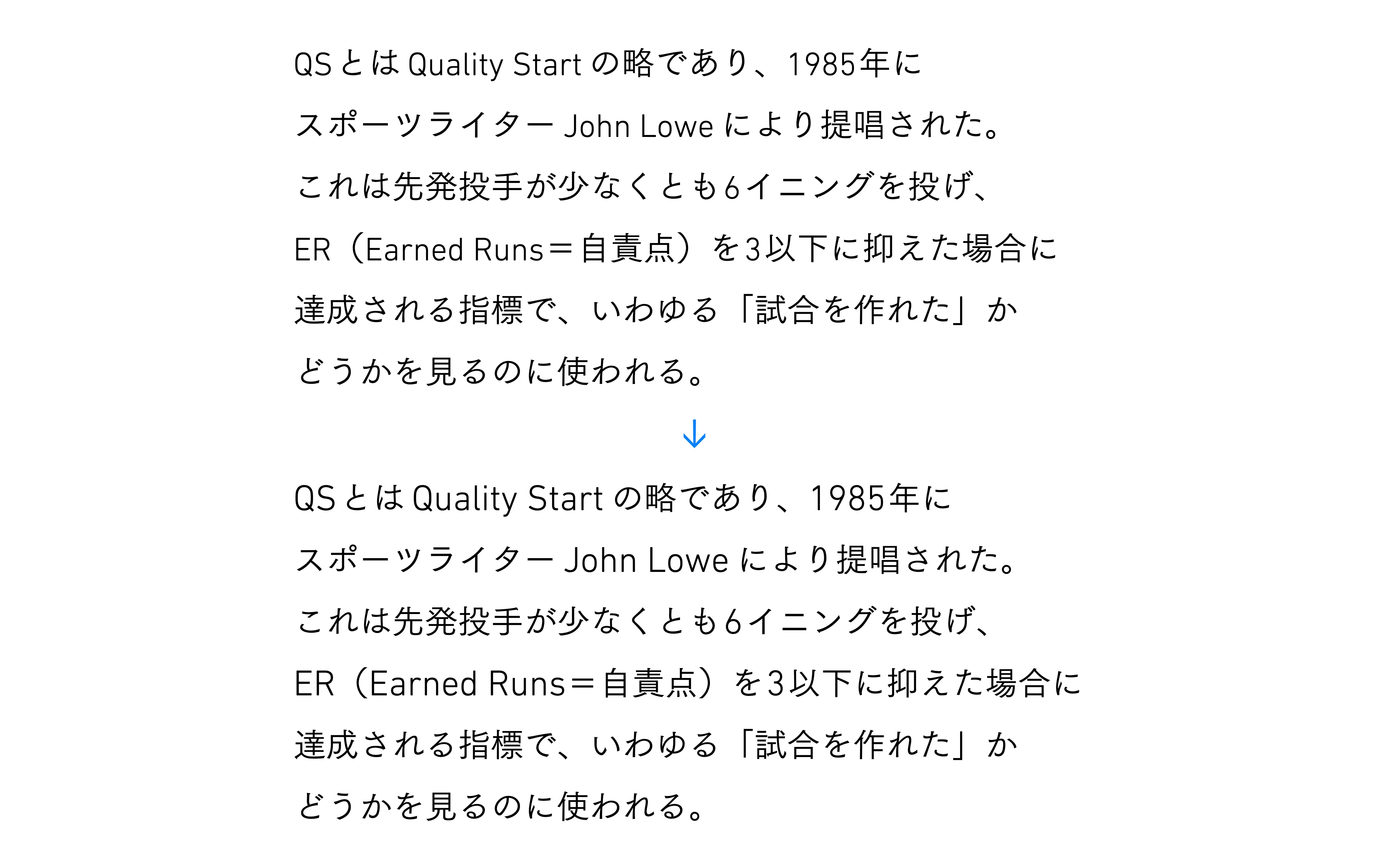
日本語フォントと欧文フォントを組み合わせて使用すると、両者の文字サイズが不揃いに見えることがあります。このような場合、CSSの@font-faceルールのsize-adjustディスクリプターを指定すると、フォントごとに見た目のサイズ調整が可能です。

FONTPLUSのアドバンスト・プランでは、size-adjustディスクリプターを利用したフォントのサイズ調整が可能です。お問い合わせの際にぜひご相談ください(この機能はアドバンスト・プランでのみ提供しており、スマートライセンス・プランではご利用いただけません)。
FONTPLUS アドバンスト・プラン
FONTPLUSのアドバンスト・プランは、CDNを活用して従来方式よりも高速かつ安定したフォント配信を実現しています。あらかじめ最適化したフォントをCSSで読み込む静的サブセッティング方式を採用し、モダンなフレームワークを利用したフロントエンドでも組み込みが容易になりました。
異体字の表示
同じ意味・同じ読みの文字でも、複数の字体を持つものがあります。これらの文字は「異体字」と呼ばれます。たとえば奈良県葛󠄀城市の「葛󠄀」と東京都葛󠄁飾区の「葛󠄁」では字体が異なりますが、Unicodeの符号位置はどちらもU+845Bであり、同一の文字として扱われます。このような異体字の表示をコントロールする手段として、Unicodeの「異体字セレクター」というものがあります。先行する文字(基底文字)に続けて異体字セレクターを記述することで、基底文字の字体を詳細に指定する仕組みです。

FONTPLUSでは異体字セレクター(IVS)がご利用いただけます。詳しくはFAQ「異体字に対応していますか?」をご覧ください。
FONTPLUSでは今後も、より読みやすく、より美しいタイポグラフィを実現するための機能を提供してまいります。ご期待ください。