サービスの使いかた
全角約物が連続したときのアキを調整する
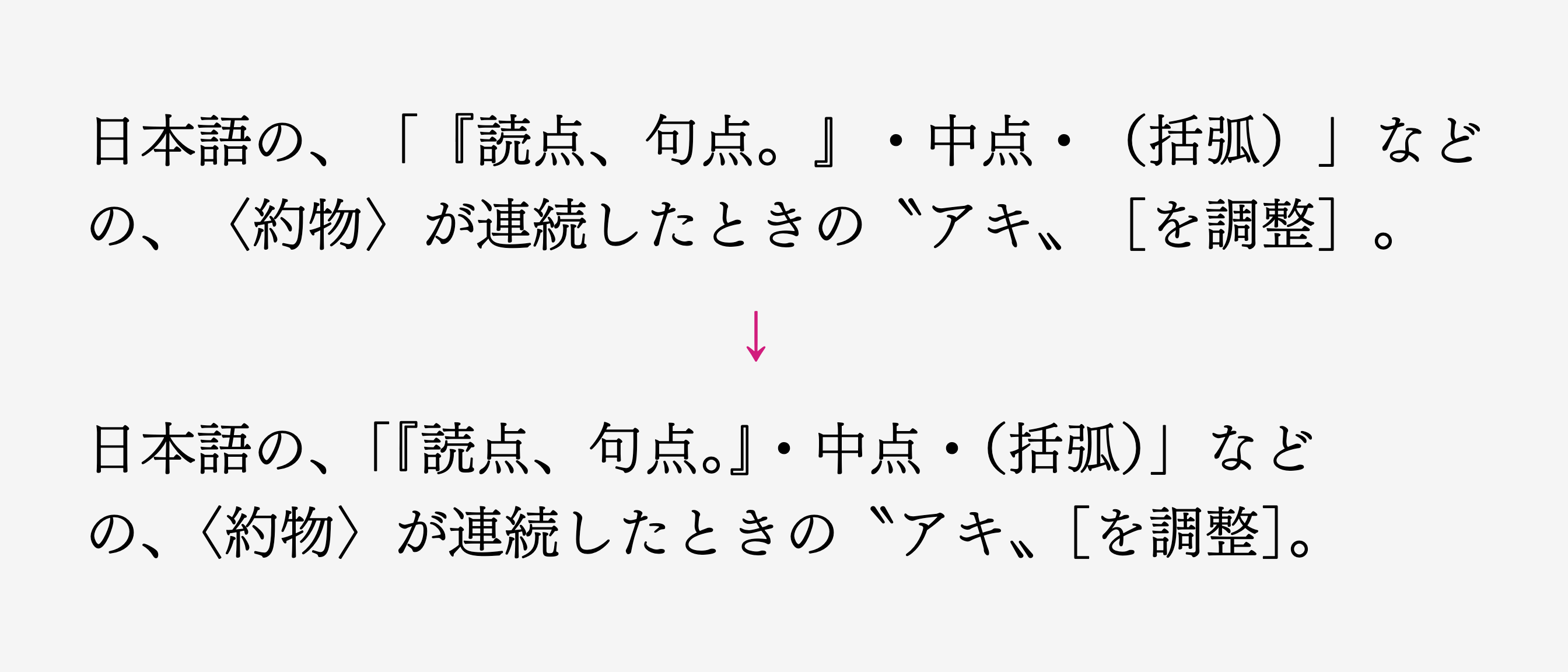
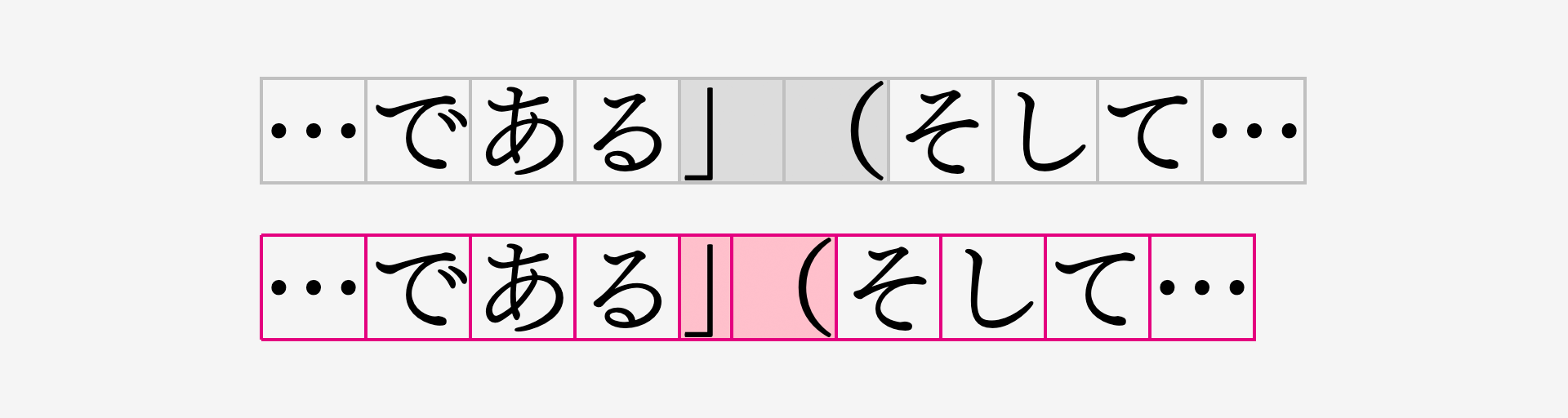
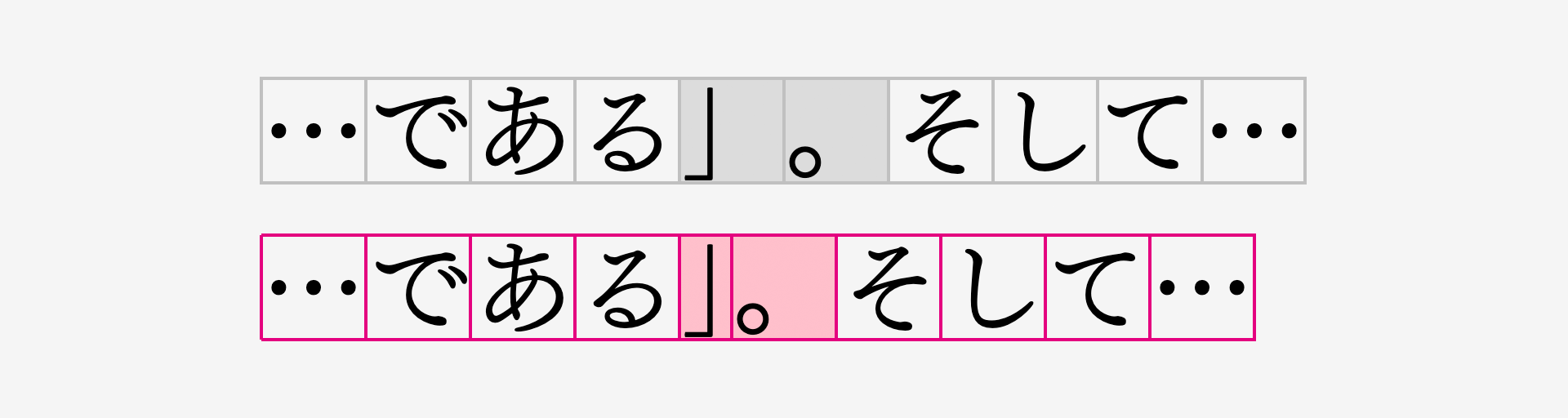
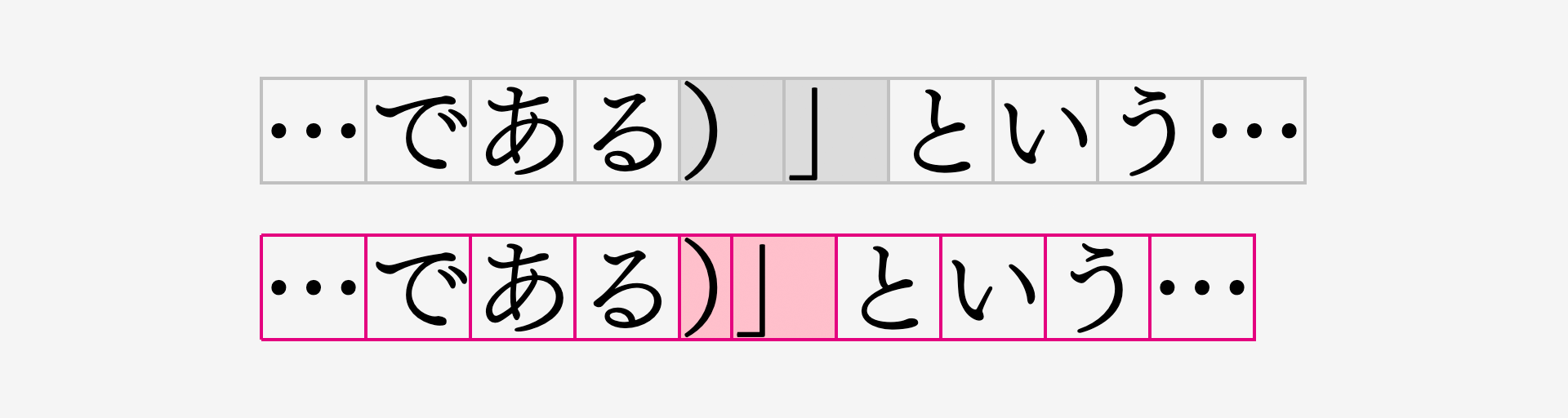
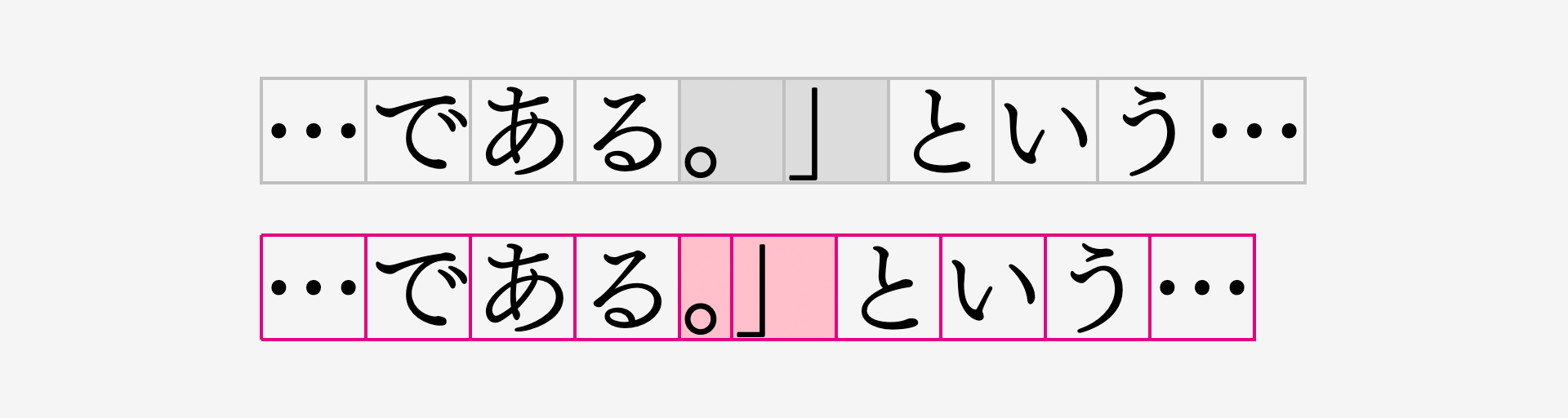
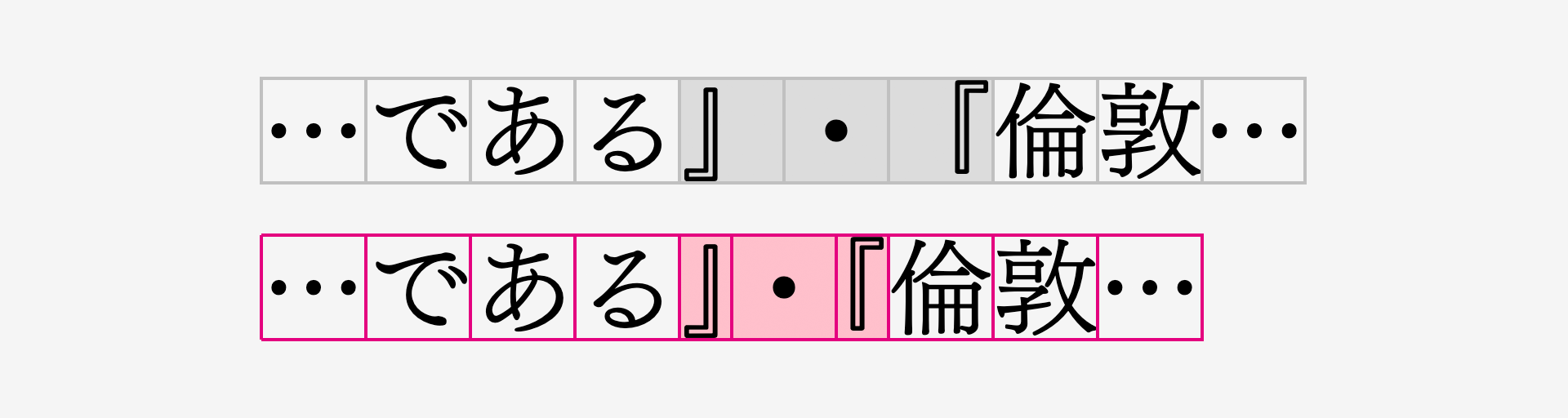
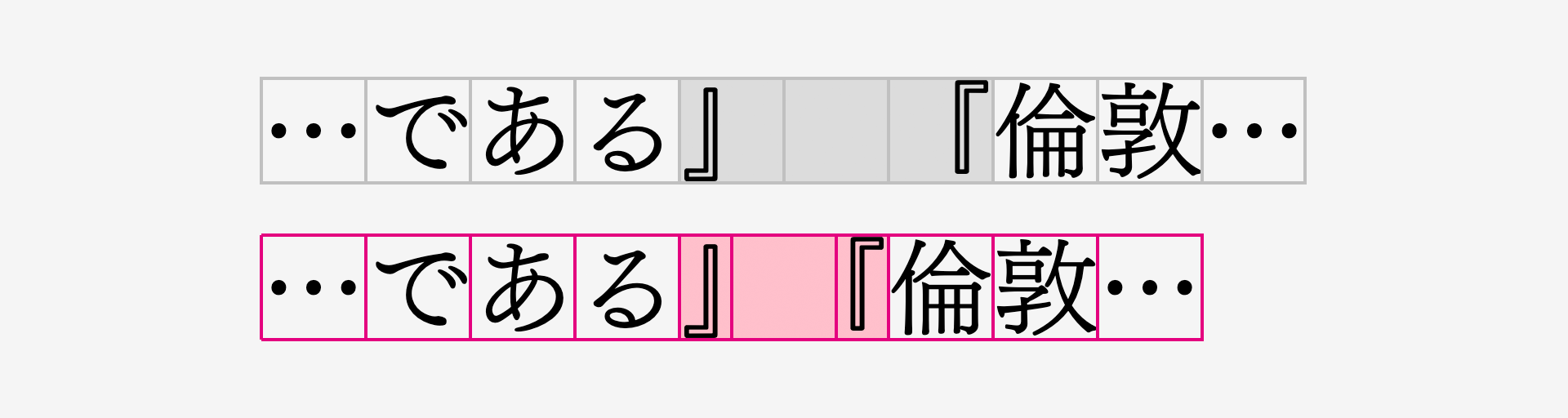
日本語の組版では通常、句読点や括弧など全角の約物が連続した場合、その前後関係に応じて字間を調整する処理をほどこしますが、従来のウェブにおいてはこれを標準的な手法で実現することができませんでした。FONTPLUSではこの課題を解決するOpenType機能であるchwsとvchwを日本語フォントに組み込んでおり、全角約物が連続したときのアキ(字間)を自動的に調整することが可能です。
概要
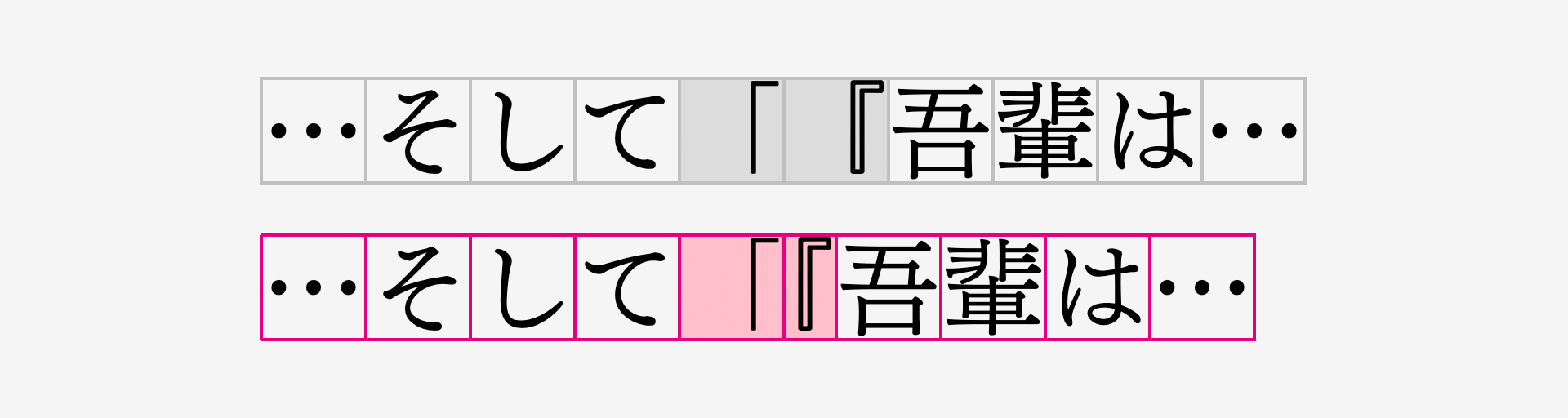
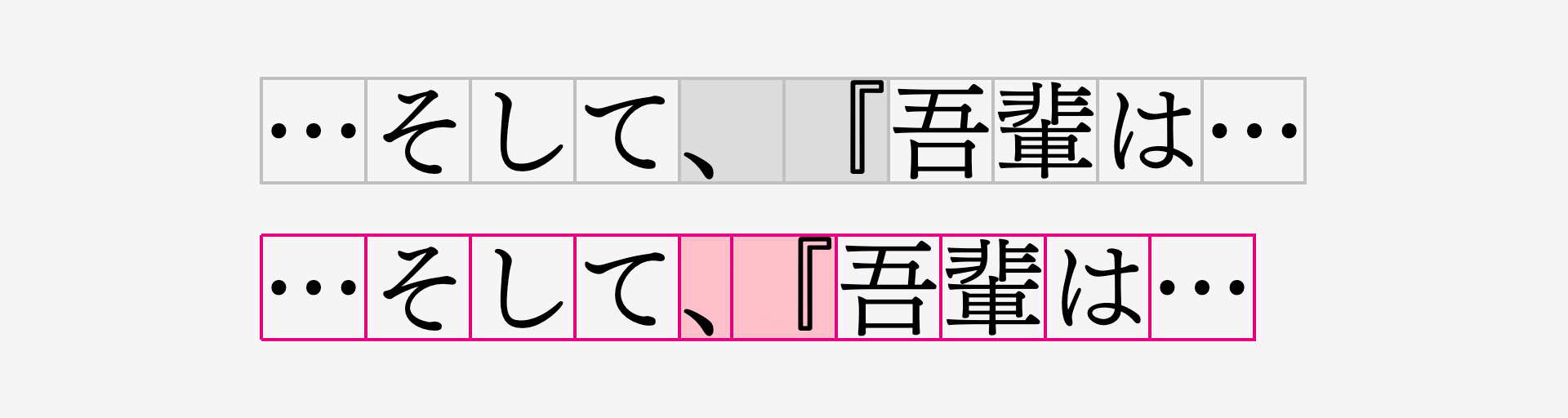
FONTPLUSでは、OpenType機能のchwsとvchwを組み込んだ日本語フォントを提供しています(一部のフォントは非対応)。chws(Contextual Half-width Spacing)とvchw(Vertical Contextual Half-width Spacing)は、それぞれ横書きと縦書きのテキストにおいて、全角の約物が特定の組み合わせで連続した場合のアキを調整するものです。

ご利用方法
注意事項
FONTPLUSでchws/vchw機能をご利用いただくには、以下の2ステップが必要です。
手順1:JavaScriptスニペットにパラメータを追加
HTMLに埋め込むJavaScriptスニペットに&chws=1とパラメータを追記してください。この指定により、日本語フォントにchwsとvchwが組み込まれた状態で配信されます(なお&vchw=1と指定しても効果はありません)。
<script src="https://webfont.fontplus.jp/accessor/script/fontplus.js?xxxx&chws=1"></script>
手順2:CSSでfont-feature-settingsプロパティを指定
CSSで該当要素のfont-feature-settingsプロパティの値に"chws" 1と指定します(縦書きの場合は"vchw" 1)。また無効にするには"chws" 0と指定します(縦書きでは"vchw" 0)。
body {
font-feature-settings: "chws" 1;
...
}
/* 縦書きではvchwを指定 */
.Vertical {
font-feature-settings: "vchw" 1;
writing-mode: vertical-rl;
...
}
注意事項
字幅半角メトリクス(halt/vhal)およびプロポーショナルメトリクス(palt/vpal)との違い
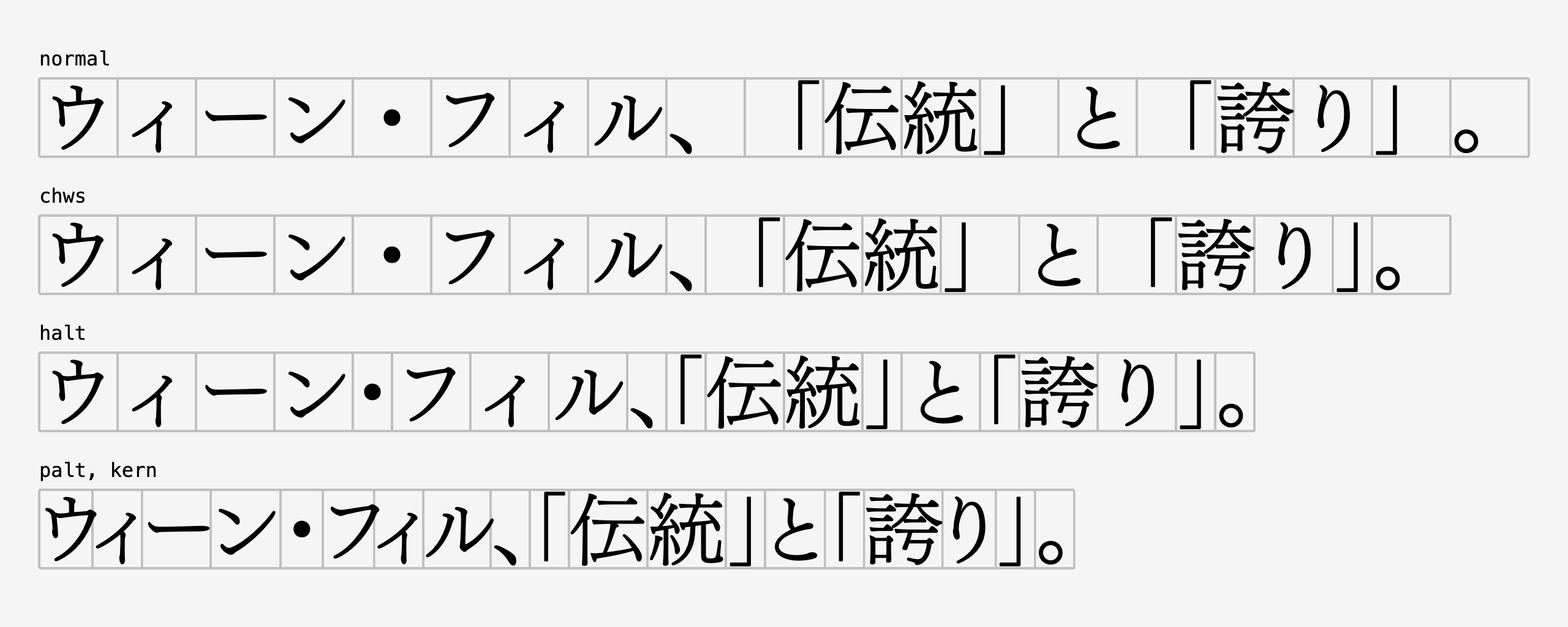
chws/vchwに似たOpenType機能として、halt/vhalとpalt/vpalがあります。

halt(Alternate Half Widths)とvhal(Alternate Vertical Half Metrics)は「字幅半角メトリクス」といって、全角幅の約物を半角幅に調整するものです。chws/vchwと異なり、対象の約物が前後関係にかかわらず半角になります。
palt(Proportional Alternate Widths)とvpal(Proportional Alternate Vertical Metrics)は「プロポーショナルメトリクス」で、ひらがな・カタカナ・約物などのボディ幅をそれぞれの字形に合わせた幅(プロポーショナル幅)に調整するものです。約物だけではなくひらがな・カタカナも対象である点と、半角ベースではなくそれぞれの字形に応じた幅になる点、そして前後関係によらず調整される点がchws/vchwと異なります。
| 対象グリフ | 調整内容 | |
|---|---|---|
| chws/vchw | 特定の組み合わせで連続する全角約物 | 半角単位で幅を調整 |
| halt/vpal | 全角約物 | 半角幅に調整 |
| palt/vpal | ひらがな・カタカナ・全角約物 | それぞれの字形に合わせた幅に調整 |
これらの標準的な使い分けの例としては、本文を含むページ全体でchws/vchwを有効にし、見出しやキャッチコピーなど大きく見せるテキストに対してpalt/vpalとカーニングを指定、などが考えられます。
body {
font-feature-settings: "chws" 1;
font-kerning: none;
...
}
h1 {
font-feature-settings: "palt" 1;
font-kerning: normal;
...
}
注意事項
対応する約物の組み合わせ
FONTPLUSのchws/vchw機能でアキが調整される約物とその組み合わせは以下のとおりです。なおフォントによっては一部の約物が収録されていないことがあります。
| 分類 | グリフ |
|---|---|
| 始め括弧類 | 「『(⦅[{〔〘〈《【〖〝 |
| 終わり括弧類 | 」』)⦆]}〕〙〉》】〗〟 |
| 句読点類 | 。、., |
| 中点類 | ・:; |
| 和字間隔 | |








非対応フォント
以下のフォントはchws/vchw機能に対応しておりません。
- イワタ角ポップ体 B/E
- イワタ丸ポップ体 B
- イワタ勘亭流
- イワタ特太楷書体(イワタ正楷書体とイワタ中太楷書体は対応)
- 白舟書体の一部のフォント
- 白舟書体(パッケージ)の全フォント
ブラウザのサポート
Google Chrome、Microsoft Edge、Safari、Firefoxの各最新版で動作することを確認していますが、ブラウザによって表示結果が異なる場合があります。あらかじめご了承ください。