
ブラなび+
メリットは制作工程削減とアクセス数増加
全面的Webフォント採用でクライアントに喜ばれるサイトにリニューアル!
ユーザーの声
制作担当 株式会社Zero-Ten 西村 宗倫 様
サイト紹介
結婚が決まったおふたりの結婚準備を専属アドバイザーが無料でサポートする、結婚カウンター「ブラなび+」の公式サイトです。
結婚準備について予備知識のない方にも安心してご相談いただけるよう、式場やドレス情報を始め、様々な情報を紹介しています。
導入理由と効果
サイトリニューアルにあたり、Webフォントサービスをいくつか検討した結果、使用したいデザイン性の高いフォントが提供されていたこと、Webフォントが表示されるまでのタイムラグが少ないことが決め手となり、FONTPLUSを導入いたしました。
導入後は、これまでは(各デバイスに搭載されていないため)画像化しなければならなかったフォントを使う場合も、Webフォントを採用したことで画像化する手間が省け、更新する際にもテキストを修正するだけなので、より迅速な対応が可能になりました。 細かい要望にも即座に対応できるため、クライアントの「ブラなび+」様にも大変好評です。
また、(テキストで表示できるため)自然とSEO対策ができたことで、サイトの検索率が上昇しアクセス数が増加したことも、とても喜ばれました。
[解説] 画像を多用したサイトでSEOを意識する場合は、htmlの画像タグ(img要素)へのalt属性の追記が必須といわれていますが、alt属性は過去に(キーワードを詰め込みなどの)スパム行為に使用されたことがあり、検索エンジンはalt属性を慎重に扱う傾向にあるようです。 場合によってはalt属性の文字列を無視することもあるため、img要素は写真やグラフなどを扱うときだけに使用し、画像化した文字は使用せず、文字の装飾にはCSSを利用する方がSEOには有効とみられています。 その点が今回の検索率の上昇につながっているものと推測されます。
複数の書体を使い分けてサイトイメージの演出と読みやすさを両立
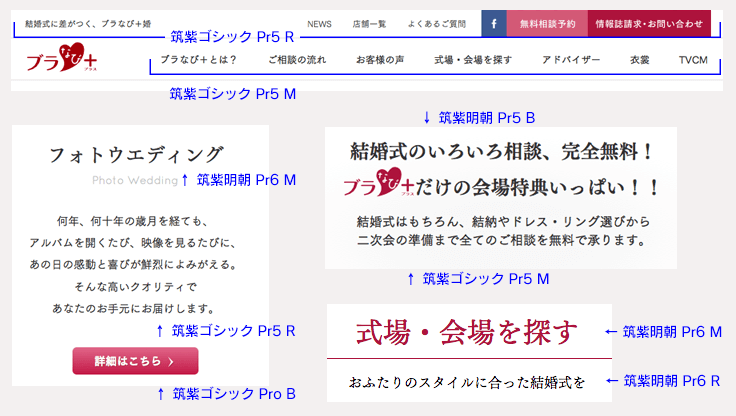
当サイトでは全面的にWebフォントを使用しています。 見出しに「筑紫明朝 Pr6 R / Pr6 M / Pr5 B」、本文やその他の細かいところには「筑紫ゴシック Pr5 R / Pr5 M / Pro B」を使い分けました。 「筑紫明朝」でサイト全体に品の良さを漂わせ、一方で「筑紫ゴシック」を使用することで、可読性を保ち情報を分かりやすく伝えています。
また、あえて複数のウエイトを使用しています。 最初は指定するWebフォントの書体数が多くなると、文字の表示速度に影響があるのではないかと懸念しましたが、少ないときと比べても速度にほぼ変化がなかったので。 フォントが本来持つ読みやすさと美しさを損なわないように意識して設定しました。

※本記事公開時(2015/10/22)での情報です。
※本サイトで記載されている会社名および商品・サービス名は各社の登録商標または商標です。
- ユーザー
- ブラなび+
制作:株式会社Zero-Ten - プラン
- スマートライセンス
- Webフォントのメリット
- Webページの編集効率アップ
- SEO対策に効果的
- FONTPLUSを選んだ理由
- 日本語Webフォントが高速表示できる(FONTPLUS独自のサブセット機能でフォントデータが軽くなる)
- フォントが豊富、好みのフォントが使える