「FONTPLUS ためし書き」では何ができるのですか?
レイアウトの表示見本が確認できる他、「コードスニペット」で、CSSに配置するフォント名称のコードやHTML上のJavascriptを取得することが可能です。
※尚、URLの登録が事前に必要になりますので、会員マイページにログインしていただきスマート > サイト登録で登録をお願いいたします。
■Javascriptタグ設定手順
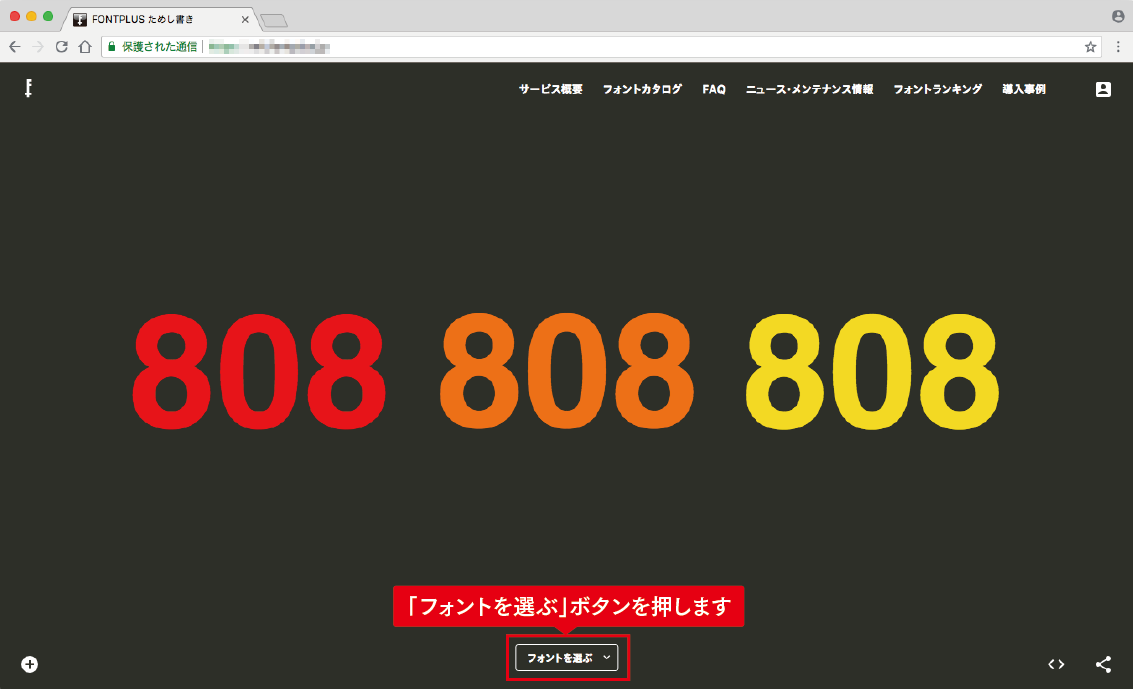
1.FONTPLUSトップ画面下にある、「フォントを選ぶ」ボタンを押します。

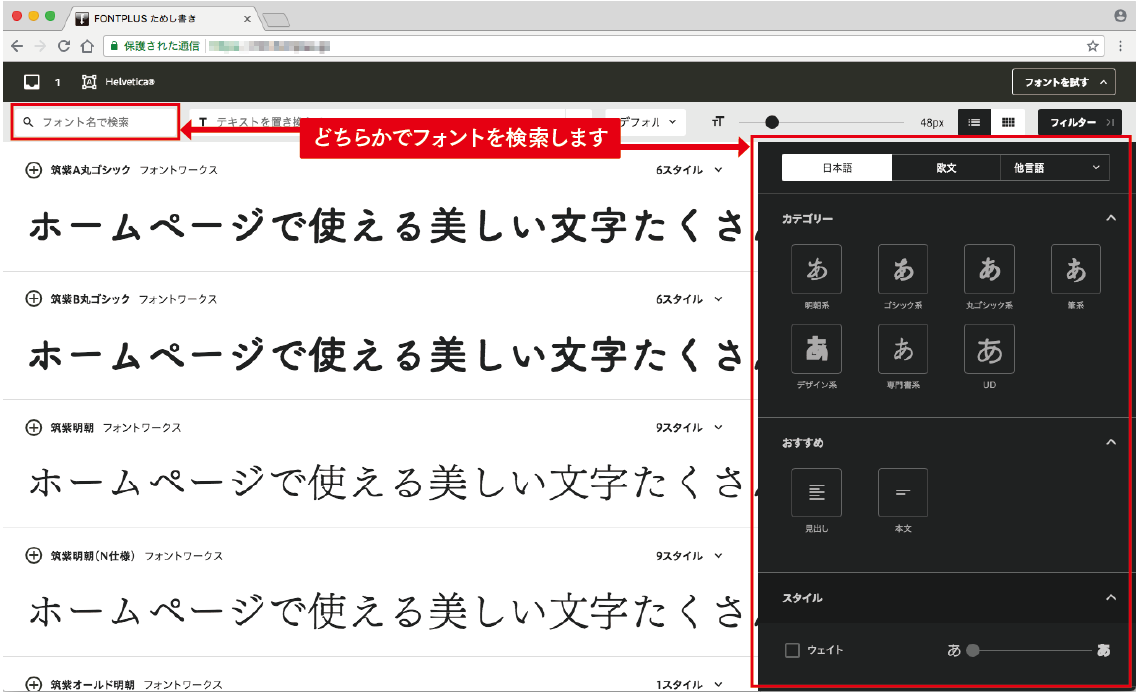
2.「フォント名で検索」もしくは「フィルター」から使用したいフォントを選択します。

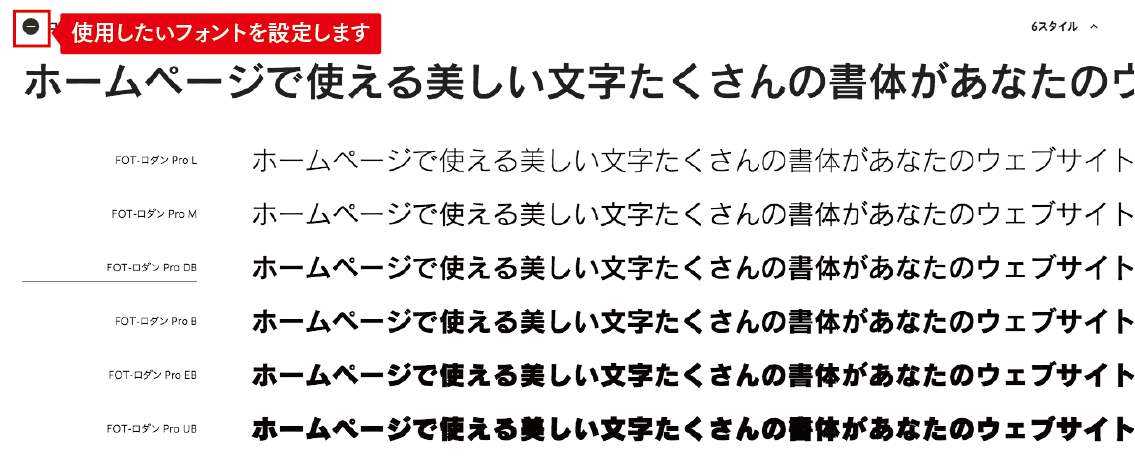
3.試したいフォントが決まりましたら、テキスト見本の左上表示のボタンを選択します。

4.「フォントを試す」に戻り、「フォント設定」ボックスからフォントを指定し、ブラウザ上でためし書きをします。

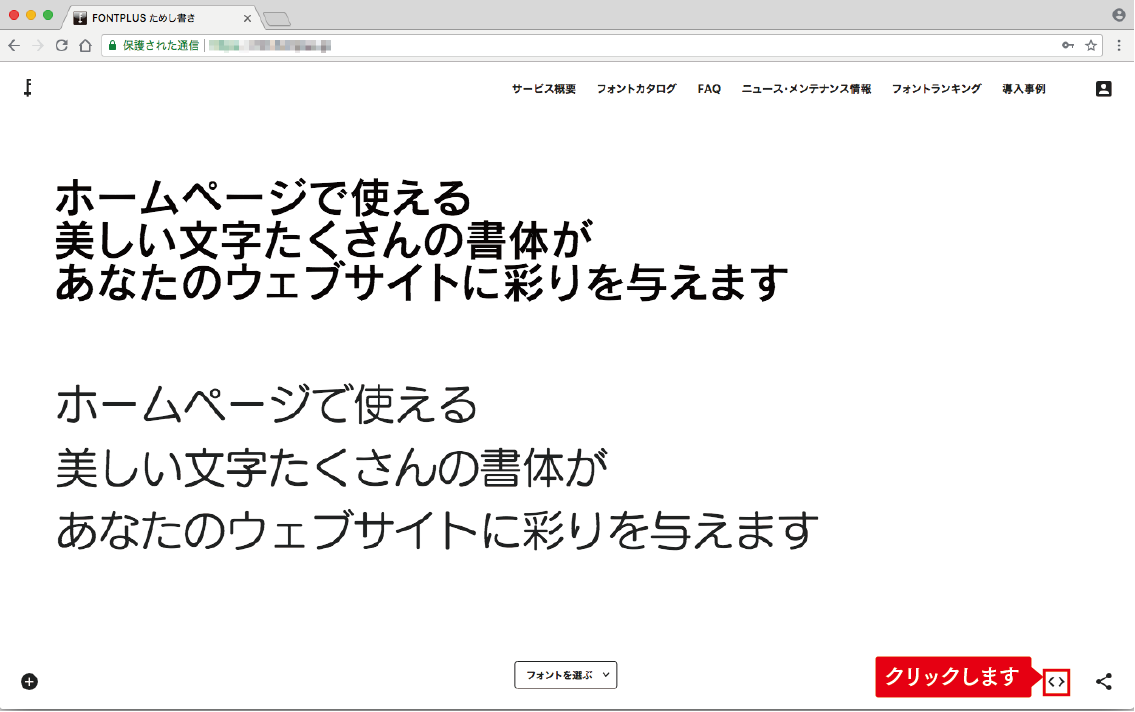
5.「フォント設定」ボックスを閉じ、画面右下の<>をクリックします。

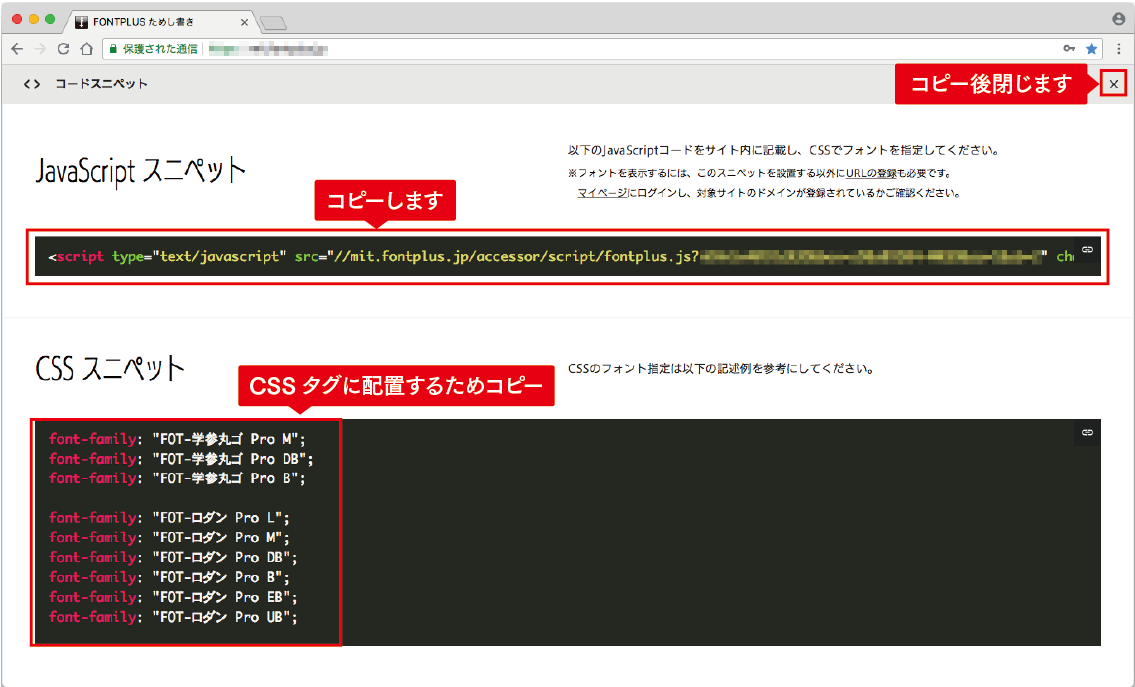
6.コードスニペットに「JavaScriptスニペット」と「CSSスニペット」が表示します。

7.「JavaScriptスニペット」のスクリプトタグをHTMLに配置し、「CSSスニペット」のタグをCSSに配置します。

body {
font-family: FOT-ロダン Pro B;
font-size: 16px;
line-height: 1.5;
color: #000;
}
strong {
font-family: FOT-学参丸ゴ Pro DB;
}