
京都造形芸術大学 通信教育部
文字詰め機能を巧みに活用! ~ レスポンシブWebデザイン × FONTPLUS ~
サイト紹介
京都造形芸術大学 通信教育部の公式サイトです。通信教育部には大きく分けて2つの学び方があります。
1つ目が、自宅学習をしながら年に数回大学に訪れて実際の講義を受ける、従来型の通信教育。 2つ目が、パソコンやスマートフォンを使用し、インターネット完結で学ぶ新しい通信教育です。
本サイトでは、学び方によって異なる情報(学習内容や入学案内など)を分かりやすく発信しています。
導入までの経緯
本サイトは、パソコン、スマートフォン、タブレットなどのあらゆるデバイスへの対策として、“レスポンシブWebデザイン(注:1)”で構築していますが、さらに制作工数の削減とメンテナンス性の向上を追求したかったので、Webフォントの導入を検討しました。
Webフォントは、デザイン性のある文字を画像化せずに使用できるため、デバイス毎に画像を作成する手間を省くことができ、更新時もテキストの変更だけで対応できるという点で注目していました。
実は以前、フォントが表示されるまでに少し時間がかかってしまうことがネックとなり導入を断念したのですが、今回は懸念点であったタイムラグが少なくなり、より実用的になったため、導入いたしました。
注:1…デバイス毎のレイアウトが違うhtmlファイルを複数用意しなくても、1つのhtmlファイル(css3での制御が必要)でブラウザの横幅サイズに応じてページのレイアウトデザインを調整できる手法
文字詰め機能を使って整えられた文字
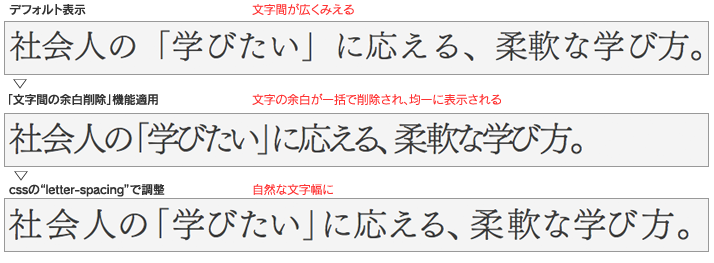
フォントをデフォルトのまま使用すると少し字間が広いため、「文字間の余白削除機能」を利用して字詰めをしております。

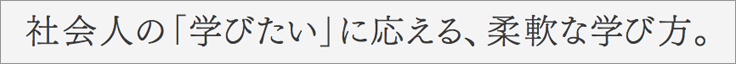
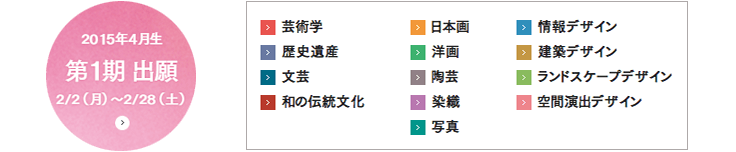
さらに、通常の見出しと、タイトルなどフォントサイズの大きい箇所を2種類に分けて、文字幅を調整しました。
▼文字幅 1 適用例 [letter-spacing: 0.15em;] (使用書体:筑紫明朝 Pr6 L)

▼文字幅 2 適用例 [letter-spacing: 0.1em;] (使用書体:筑紫ゴシック Pro B)

文字間の余白削除機能では、文字の間の余白が自動的に削除されるので、「:」など記号の左右の余白が想定より狭くなることがあります。 その場合は更に部分的に文字幅を調整しています。
★もう1つの文字詰め機能★
FONTPLUSには、フォントのプロポーショナルメトリクス情報を元に、文字詰めができる機能もございます。
状況に合わせた書体選び

幾つかの書体を検討した結果、フォントサイズが小さくても視認性が高く、逆に大きくてもラインが美しく品のあるという点から、フォントワークスの“筑紫書体”シリーズを選びました。
ゴシック系では「筑紫ゴシック Pr5 M」や「筑紫ゴシック Pro B」など、明朝系では「筑紫明朝 Pr6 L」と複数の書体を状況に合わせて使い分けています。
本文にはWebフォントを使用しないことに決めていました。 その他の中見出し、小見出しなどについては、Webフォントのあり/なしを数パターン試して、表示速度と見やすさのバランスを検討しました。
またWindowsのブラウザでは、サイズによってフォントのラインが綺麗に出ないこともあったので、フォントサイズにも気を使いました。
導入後の感想
説明会や出願に関する情報更新において、デザインや表現の質を落とすことなく、スピーディに対応できるようになりました。
情報更新の容易さ、表現の豊かさの両面から今後ますますWebフォントの需要は増えていくものと思われます。マルチデバイスの対応を求められる場合はなおさらです。 レスポンシブWebデザインと相性の良いWebフォントはこれからも活用していきたいですね。
※本記事公開時(2015/05/12)での情報です。
※本サイトで記載されている会社名および商品・サービス名は各社の登録商標または商標です。
- ユーザー
- 京都造形芸術大学 通信教育部
(制作協力:株式会社ノイ) - プラン
- スマートライセンス
- Webフォントのメリット
- Webページの編集効率アップ
- どんなデバイスでも同じフォントで表示できる
- FONTPLUSを選んだ理由
- 日本語Webフォントが高速表示できる(FONTPLUS独自のサブセット機能でフォントデータが軽くなる)
- 独自の文字詰め機能が使える