画面の見かた
ためし書き
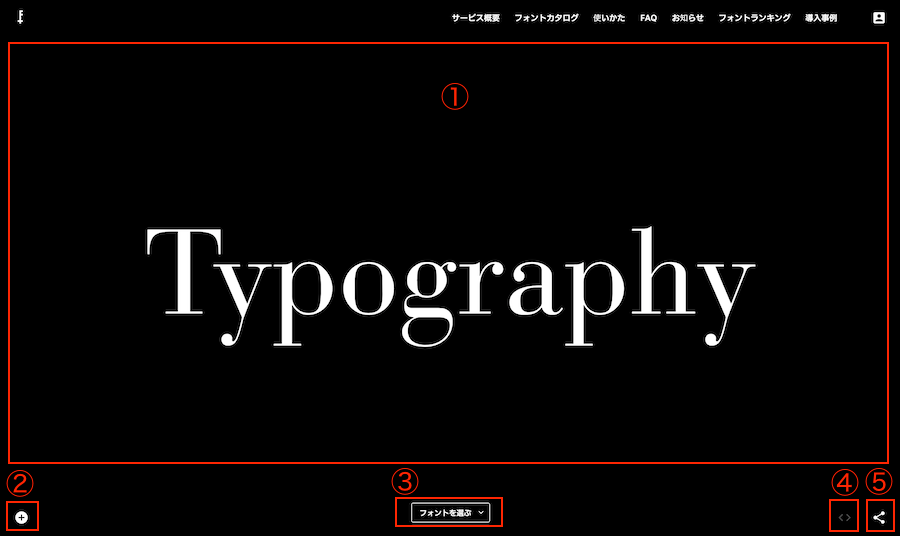
ためし書きの画面の見方を解説します。

- フォント編集画面:ためし書きができるフィールドです。ページを開いた時点では、サンプルが表示されています。
- (+)アイコン:クリックすると、フォント編集画面にテキストボックスが追加されます。
- 「フォントを選ぶ」ボタン:クリックすると、フォントの一覧が表示されます。ここから使用したいフォントを選べます。
- < >ボタン:現在選択されているフォントのコードスニペットが発行されます。このボタンはログインしている状態で使用可能となります。
- リンクボタン:フォント編集画面の内容をシェアするためのURLを発行します。メールやチャットツールだけでなく、Twitter、Facebookへのシェアも可能です。
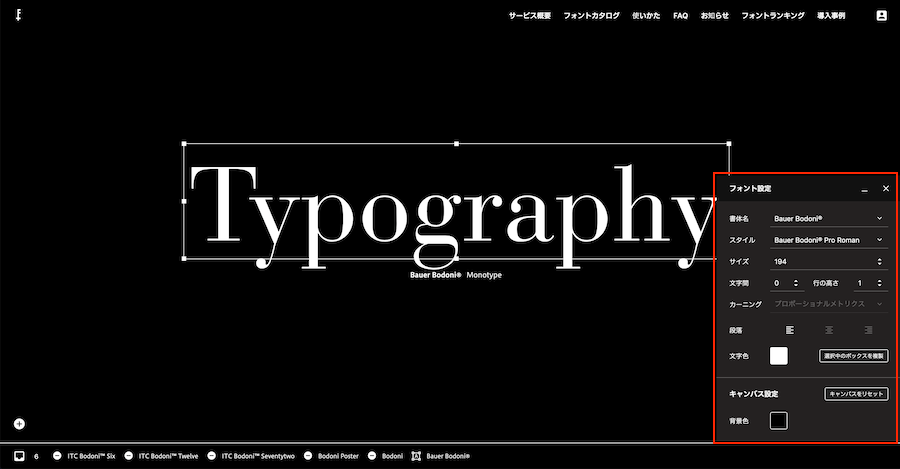
フォント編集画面

フォント編集画面内のテキストボックスを選択すると、画面右下に設定パネルが表示されます。
フォント設定
- 書体名:フォント一覧から使用したいフォントを追加すると、このプルダウンにも追加されます。選択しているテキストボックスで使用したいフォントを、プルダウンから選択します。
- スタイル:書体名同様、追加したフォントのスタイルが表示されますので、プルダウンで選択します。
- サイズ:上下ボタンのクリック、または直接数字を打ち込むことで文字サイズを変更します。
- 文字間:テキストボックス内のトラッキング(文字間隔/letter-spacing)を調整できます。
- 行の高さ:テキストボックス内の行の高さを調整できます。
- カーニング:独自に文字詰めのデータを保持しているフォントで選択可能な項目です。「なし」「プロポーショナルメトリクス」「余白なし」から選択します。
- 段落:左揃え、中央揃え、右揃えから選択します。
- 文字色:クリックすると色の選択画面が表示されます。カラーパレットから直接選択、Hexカラーコード、RGB値のいずれかで文字色を選択・指定します。
- 「選択中のボックスを複製」ボタン:選択しているテキストボックスを複製します。
キャンバス設定
- 背景色:フォント編集画面全体の背景色を変更します。文字色同様、カラーパレットから直接選択、Hexカラーコード、RGB値のいずれかで選択します。
- キャンバスをリセット:フォント編集画面の内容を、ページにアクセスした時点の状態に戻します。
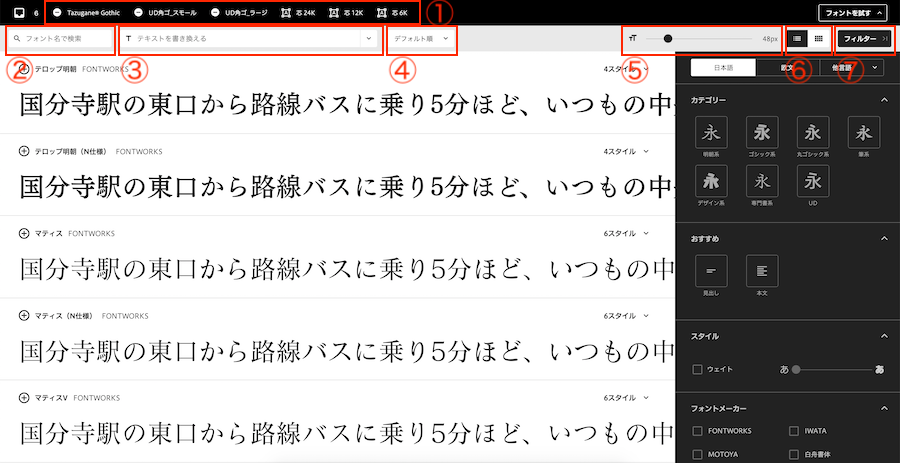
フォントを選ぶ画面
「フォントを選ぶ」ボタンをクリックすると、フォント一覧が表示されます。この画面から「ためし書き」で使用するフォントを選択します。
フォントを探す

- 選択中のフォント:画面上部に、現在選択しているフォントのリストが表示されています。一度選んだフォントをリストから外したい(使用しない)場合は(-)アイコンをクリックします。このリストから外すと、「フォント編集画面」の「書体名」リストからも表示されなくなります。また、現在「フォント編集画面」で作成しているテキストボックスにすでに適用されているフォントは[A] アイコンで表示され、リストから削除できません。
- フォント名で検索:使用したいフォント名が決まっている場合は、この検索ボックスにフォント名の一部または全部を入力してください。入力したキーワードに該当するフォントに絞り込まれます。
- テキストを書き換える:初期状態ではサンプルテキストが表示されていますが、この内容を任意のものに書き換えます。フォントを確認したいテキストを入力すると、フォント一覧のテキストが自動で変更されます。
また、入力ボックス右端のプルダウン(▼)をクリックし、他のサンプルテキストから選んで内容を変更します。 - フォントの表示順:選択すると、フォント一覧の並び替えを行います。
- テキストの文字サイズ変更:スライダーを左右にドラッグし、一覧のサンプルテキストの文字サイズを変更します。
- 一覧の表示形式:サンプルテキストの表示形式を選択します。初期状態の1行表示か、箱組かを選びます。
- フィルター表示・非表示:検索フィルター画面の表示・非表示を切り替えます。
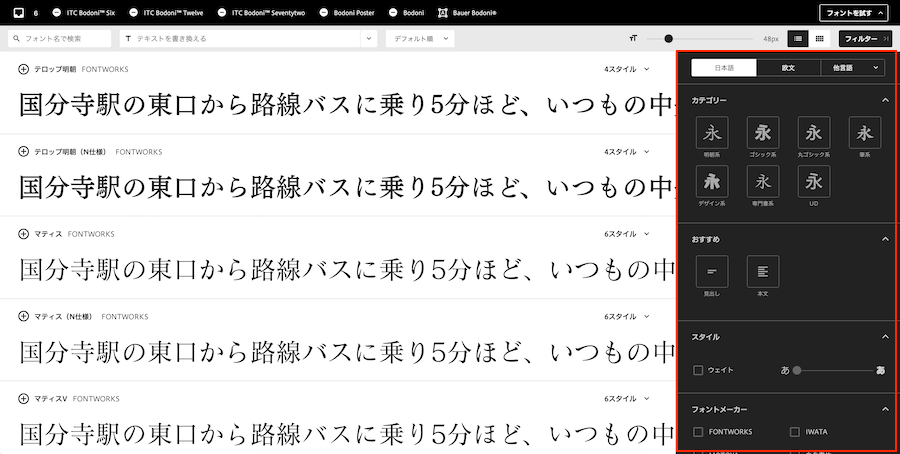
フィルターから探す
フィルター画面では、さまざまな項目でフォントの絞り込みをします。

- 言語:日本語、欧文、他言語から選択します。
- カテゴリー:字形の系統を選択します。言語選択に応じて内容が変わります。
- おすすめ:和文の場合に表示されます。見出しまたは本文のどちらに向いたフォントかを絞り込みます。
- ウェイト:スライダーを左右にドラッグし、文字のウェイトを選びます。
- フォントメーカー/ファウンダリ:フォントを提供しているメーカーまたはファウンダリを選択(複数可)します。
右上の「フォントを試す」ボタンをクリックすると、フォント編集画面に戻ります。
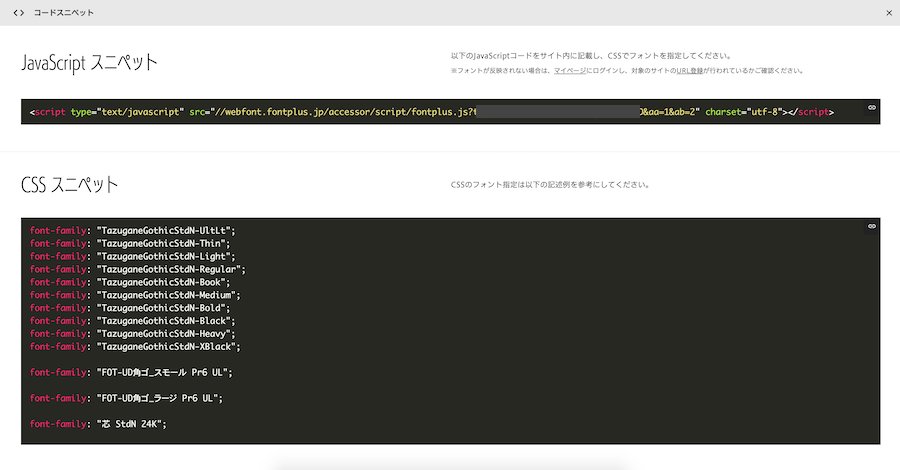
選択したフォントをWebページに反映する(コードスニペットの発行)
ためし書きで選んだフォントをページに反映したい場合は、コードスニペットの発行ボタンをクリックします。表示されたJavaScriptスニペット、CSSスニペットを表示させたいページに記載します。
※会員ログインしている状態で使用可能な機能です。画面右上からログインしてください。ログイン後すぐに使用可能となります。 ※選んだフォントは、テキストボックスで実際に使用されていないものもすべてスニペットに反映されます。 ※ページに反映するには、会員マイページにてURL登録が必要です。詳しくはWebフォントをページに反映する を参照ください。

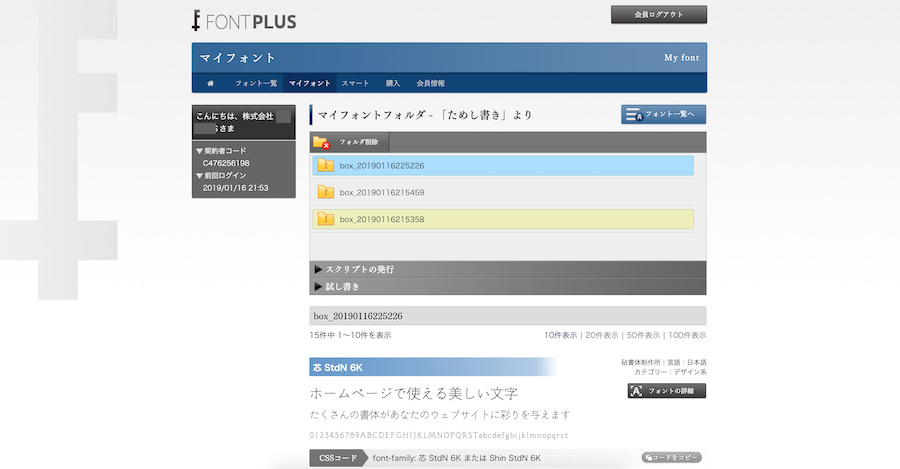
コードスニペットの発行を行うと、「ためし書き」で選択したフォントが会員ページの「マイフォント」内「マイフォントフォルダ」にも表示されます。フォルダ名はコードスニペットの発行を行った日時で表されます。

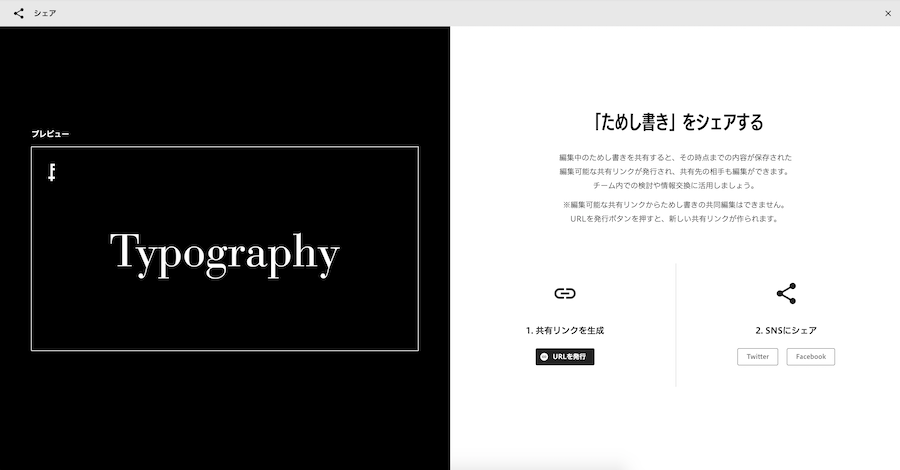
作成した「ためし書き」を共有する
編集した「ためし書き」のURLを共有したり、SNS(Twitter、Facebook)に投稿したりする場合は、シェアボタンをクリックします。
画面左のプレビューを確認し、問題なければ画面右の「1. 共有リンクを生成」にある「URLを発行」ボタンをクリックします。表示されたURLが、この「ためし書き」のユニークなURLになります。このままメールやメッセージにコピー&ペーストで共有可能です。
SNSに投稿する場合は続いて「2. SNSにシェア」からTwitterまたはFacebookのボタンをクリックします。各サービスの投稿画面が表示されます。