サービスの使いかた
ブラウザで表示位置がずれる問題を解決する
ブラウザやOSによって、テキストの表示位置が異なる現象を軽減する機能についてご説明します。
※この現象は、ブラウザやそのバージョンによってフォント内のメタデータを読み込む項目が異なるために起こります。
利用方法
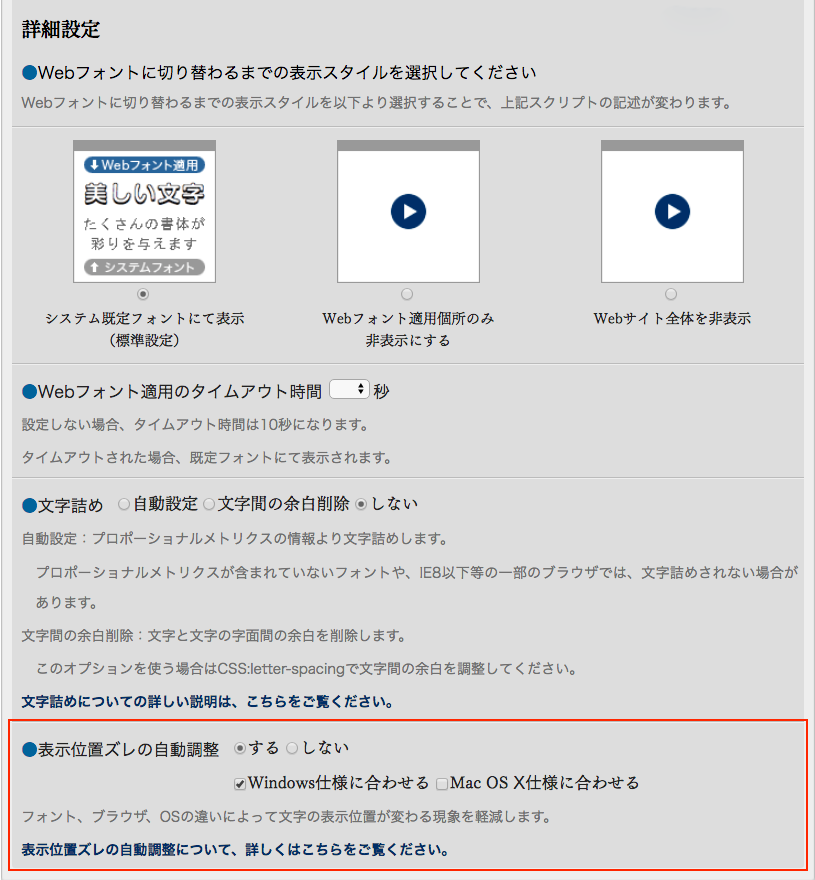
会員マイページの「スクリプトの発行」ページ内「詳細設定パネル」で「表示位置ズレの自動調整」を設定します。標準設定では「する」が選択されていますので、自動調整を利用しない場合は「しない」を選択してください。

選択後、「スクリプトの発行」のコードスニペットの内容が変わります。変更されたコードスニペットをHTMLに貼り直し、反映されていることを確認しましょう。
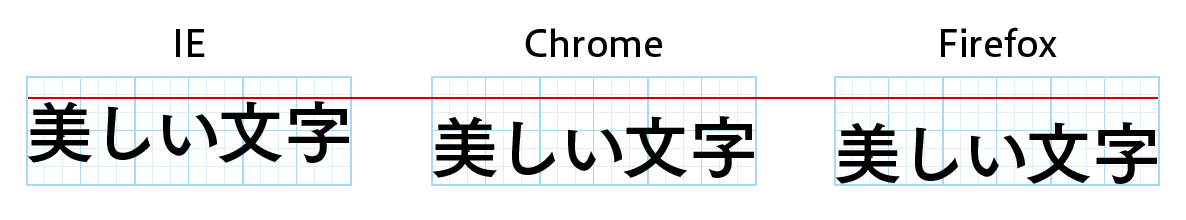
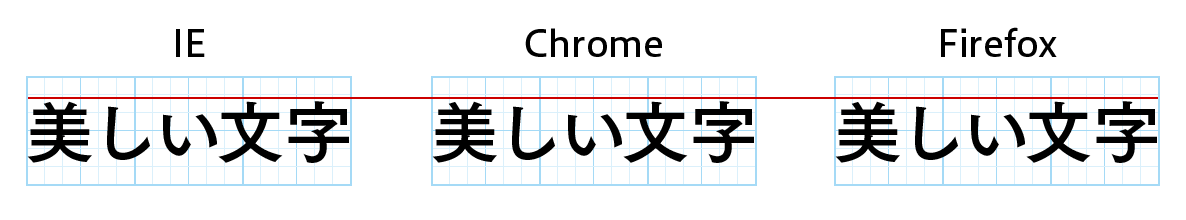
1. ブラウザへの対策
表示位置ズレの自動調整で「する」を選択してください。
選択前

選択後

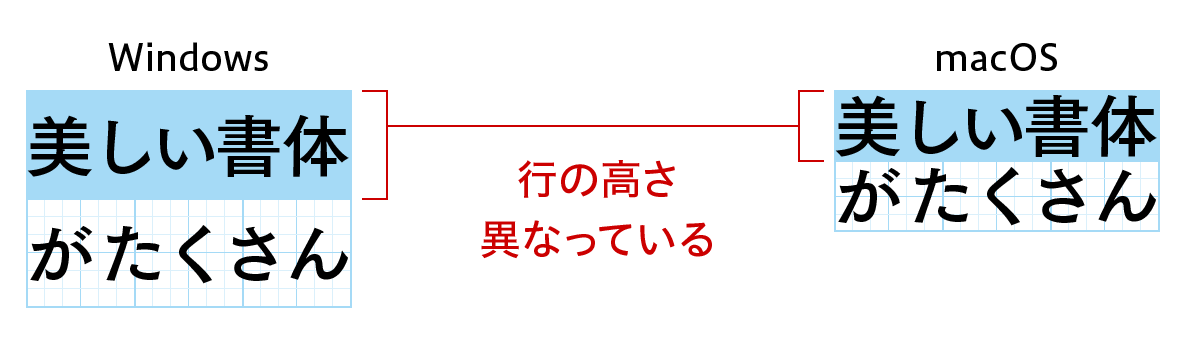
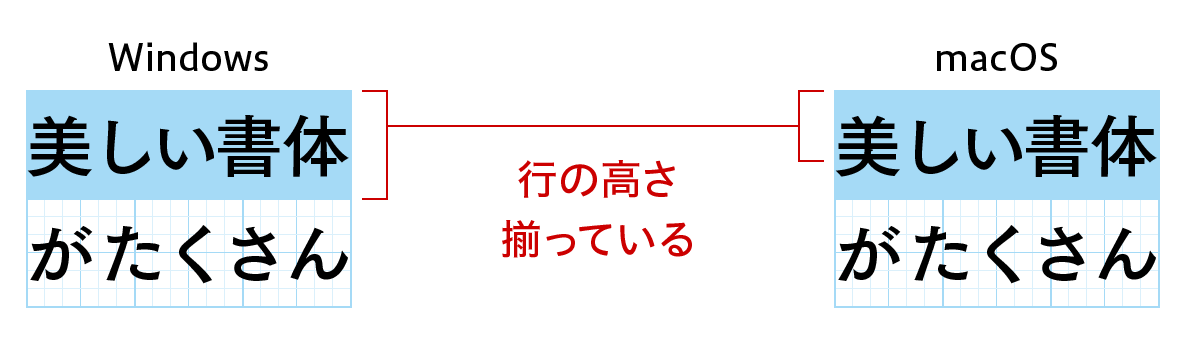
2. OSへの対策(行の高さの基準を切り替える)
表示位置ズレの自動調整で 「Windows仕様に合わせる」 または 「Max OS X仕様に合わせる」 を選択してください。
選択前

「Windows仕様に合わせる」選択後

「Max OS X仕様に合わせる」選択後

※行の高さ:ページ上でテキストをドラッグした際にハイライトされる領域の高さを指します。
JavaScriptスニペットを直接変更する
すでに利用中のページに本機能を追加したい場合に、コードスニペットを再発行せずに内容を直接変更する方法です。
JavaScriptスニペットの後方に次のパラメータを追記してください。
| 対策名 | パラメータ | |
|---|---|---|
| ブラウザへの対策 | &aa=1 | |
| OSへの対策 | Windows仕様に合わせる | &ab=2 |
| Max OS X仕様に合わせる | &ab=1 | |
記述例:ブラウザ対策とOS対策(Windows仕様)を利用したい場合
<!-- パラメータ付与前 -->
<script type="text/javascript" src="http://webfont.fontplus.jp/accessor/script/fontplus.js?xxxxx" charset="utf-8"></script>
<!-- パラメータ付与後 -->
<script type="text/javascript" src="http://webfont.fontplus.jp/accessor/script/fontplus.js?xxxxx&aa=1&ab=2" charset="utf-8"></script>※すでにcssのline-height等で微調整を行っているページに「表示位置ズレの自動調整」機能を使うと、表示位置が変わる可能性がありますのでご注意ください。
※表示位置ズレの自動調整「する」を選択した場合でもシステムフォントと行の高さが異なる場合があります。OSに収録されているシステムフォントによっても行間が異なりますのでCSSのline-heightなどでご調整ください。