サービスの使いかた
文字間のアキを調整する
促音(そくおん)「っ」、拗音(ようおん)「ゃ/ゅ/ょ」のような仮名小文字は通常、文字間の余白が空きすぎる傾向にあります。FONTPLUSのスマートライセンス・プランでは、「自動設定(プロポーショナルメトリクス機能)」と「文字間の余白削除機能」の2種類の文字詰め機能をご用意し、個別の文字幅調整に時間をかけることなくWebフォントをご利用いただけます。
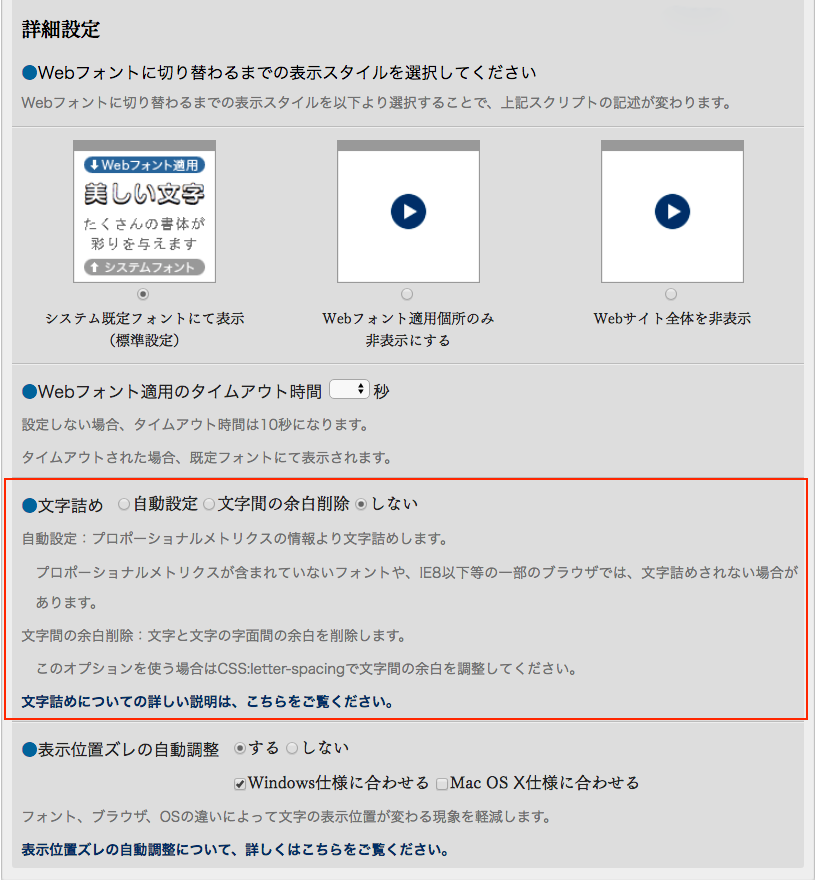
詳細設定パネル

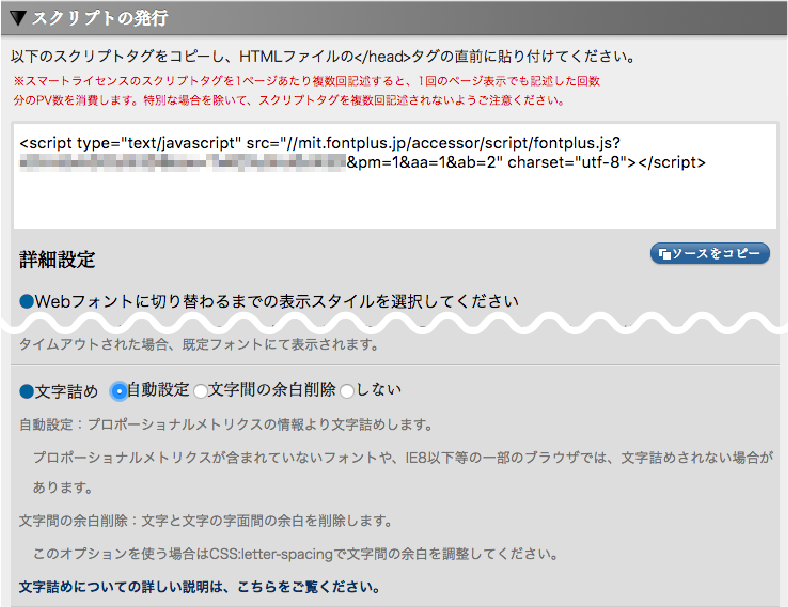
会員マイページ内「スクリプト発行」ページを開きます。「詳細設定パネル」の「文字詰め機能」で設定を行います。
a. 自動設定(プロポーショナルメトリクス機能)
FONTPLUSのエンジンが自動的に文字詰めを行います。プロポーショナルメトリクス情報とは、書体デザイナーが設定した各文字の最適な余白情報のことです。CSSで設定を行った場合は、本項のプロポーショナルメトリクス機能とは異なり、フォント本来のプロポーショナルメトリクス情報に合わせた文字詰めを行います。

注意事項
a-1.プロポーショナルメトリクスをページ全体に適用する
スマートライセンス・プランの「スクリプト発行」ページよりJavaScriptスニペットを取得する際、詳細設定の文字詰め機能で「自動設定」にチェックを入れ、JavaScriptスニペットをHTMLへ記述してください。以上で設定は完了です。
※スマートライセンス・プランの詳しい導入方法はログイン後の「スマート>利用方法」ページをご覧ください。

a-2.プロポーショナルメトリクスを指定した部分のみに適用する
文字詰めを適用したいセレクタにCSSでフォントを指定し、フォント名の後に{pm}または---pmと追記してください。
h1 { font-family: "XXXXXX{pm}"; }
h1 { font-family: "XXXXXXX---pm"; }
b. 文字間の余白削除機能
それぞれの文字に含まれる左右の余白を一括で取り除くことができます。

この機能で文字の余白を削除した後に、CSSのletter-spacingを設定すれば一文字ずつ細かい設定をすることなく、均一に文字詰めを行うことができます。
CSSのOpenType機能を使用した文字詰めを利用する場合はOpenType機能のページを参照ください。

注意事項
文字間の余白削除が動作しない書体
例外的に余白幅を残した文字
| 両サイド | 左サイド | 右サイド | |||
|---|---|---|---|---|---|
| 文字 | 入力モード | 文字 | 入力モード | 文字 | 入力モード |
| 1 | 半角数字 | 「 | 全角・鍵括弧(始) | , | 半角・カンマ |
| 1 | 全角数字 | 『 | 全角・二重鍵括弧(始) | . | 半角・ピリオド |
| ・ | 全角中点 | 〈 | 全角・山括弧(始) | , | 全角・カンマ |
b-1. 余白削除機能をページ全体に適用する
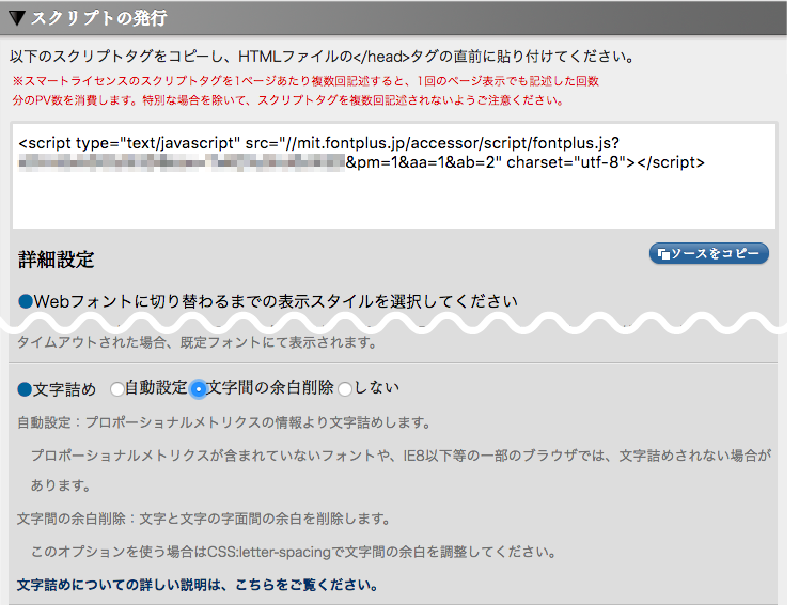
スマートライセンス・プランの「スクリプト発行」ページよりコードスニペットを取得する際、詳細設定の文字詰め機能で「文字間の余白削除」にチェックを入れ、JavaScriptスニペットをHTMLへ記述してください。
※スマートライセンス・プランの詳しい導入方法は会員マイページへログインし「スマート > 利用方法」ページをご覧ください。

余白削除機能適用後のWebフォント表示例

設定後は上記のように文字の余白が削除されますので、CSSのletter-spacingを使って調整してください。
h1 {
font-family: "FOT-マティス Pro B";
letter-spacing: 0.15em;
}
CSS調整後のWebフォント表示例

b-2. 余白削除機能を指定した部分のみに適用する
文字詰めを適用したいセレクタにCSSでフォントを指定し、フォント名の後に{t=0}または---t0と追記してください。0を1以上の値にすると、数値にともなってスペースができます。
h1 { font-family: "XXXXXX{t=0}"; }
h1 { font-family: "XXXXXX---t0"; }